
Welcome to the world of web aesthetics! Choosing the best image format for websites is the way to a captivating and high-performing online presence. Optimized images enhance the look and improve your site’s speed.
Today, you’ll be able to unravel the significance of image optimization for web performance. You’ll explore the landscape of image formats for the web, learning about their impact on websites. It’s time to make your online space visually appealing and effortlessly fast – because the best image formats for the web are your ticket to a standout digital experience!
In this article
Part I: Comparison of Image Formats
First, let’s compare the most popular image formats – JPEG, PNG, GIF, and WebP – to help you choose the best fit for your website.
Understanding the Basics
- JPEG. Perfect for photographs, JPEG strikes a balance between quality and size. It is great for colorful images and ensures decent quality with smaller file sizes.
- PNG. Ideal for graphics and images with transparent backgrounds, PNG maintains excellent quality but tends to have larger file sizes.
- GIF. Animated magic happens here! GIFs are your go-to for adding a dash of movement. However, they’re not the best for high-quality still images.
- WebP. Google’s gift to the web – WebP combines quality and compression efficiency. Perfect for faster loading times without sacrificing much-needed clarity.
Quality, Size, and Compatibility Showdown
Now, check out this table below to learn more about these image formats:
| Image Format | Features |
| JPEG | Offers decent quality with smaller file sizes, making it compatible with most browsers. |
| PNG | High-quality images but larger file sizes. Best for graphics with transparent backgrounds. Compatible across various platforms. |
| GIF | Limited color palette, but excellent for animations. Small file sizes and broad compatibility. |
| WebP | Stellar quality with efficient compression, reducing file sizes for faster loading. Widely compatible, especially in modern browsers. |
Choosing Your Web Image Companion
The guide below will help you match your content with the perfect image format, ensuring your website shines with visual brilliance and lightning-fast loading times.
- Consider image content. JPEG for photos, PNG for transparent graphics, GIF for animations, and WebP for a modern blend of quality and speed.
- Loading speed matters. If speed is the priority, lean towards WebP or JPEG.
- Platform compatibility. Ensure your chosen format is supported across different browsers and devices.
Understanding these basics in this image format face-off empowers you to use the perfect format for your website. Stay tuned as this article navigates deeper into the realm of web image optimization!
Part II: Best Image Formats for Web Use
Now that you’ve familiarized yourself with the image format superheroes, dive into when and where to deploy their powers for maximum impact.

JPEG – The All-Purpose Format
In the vast landscape of the web, JPEG emerges as the versatile workhorse. The JPEG format is perfect for:
- Photographs. Capture those breathtaking moments with JPEG’s balance of quality and compression.
- Color-rich images. Ideal for visuals bursting with vibrant hues.
- Everyday website imagery. JPEG seamlessly fits into any web scenario, from blog posts to product images.
PNG – The Graphic Guardian
When transparency and high-quality graphics are your priorities, PNG is the savior. Best suited for:
- Logos and icons. Maintain crystal-clear quality with transparent backgrounds.
- Graphics with text. Perfect for images where text needs to remain sharp and readable.
- Images requiring detail precision. When every pixel matters, PNG has your back.
GIF – The Animated Master
In the world of whimsy and motion, GIFs steal the spotlight. Embrace GIFs for:
- Simple animations. Bring a touch of life to your website with small, looping animations.
- Memes and humor. GIFs are the internet’s favorite language for expressing humor.
- Loading icons and emoticons. Tiny animations that add personality to your site.
WebP – The Modern Image Format
Google’s WebP format brings a touch of magic to the scene, excelling in:
- Quality with efficiency. Crisp images with reduced file sizes for swift loading.
- Responsive web design. Ideal for creating a seamless, visually pleasing experience on different devices.
- SEO boost. Faster loading times contribute to improved search engine rankings.
By tailoring your image format choices to these scenarios, you transform your website into a visual masterpiece. Stay tuned and get ready to explore more tips to elevate your web presence through strategic image optimization!
Part III: Optimizing Images for Web Performance
If you want a fast website, mastering the art of image optimization becomes your secret weapon. Keep reading to learn more.

Slimming Down Without Losing Quality
To keep your website agile and swift, consider these techniques:
- Compression tools. Utilize user-friendly tools to reduce image file sizes without sacrificing visual clarity.
- JPEG optimization. Fine-tune JPEG settings to find the perfect balance between quality and compression.
- Lazy loading. Implement lazy loading to ensure images load only when users scroll to them, enhancing overall page speed.
Responsive Images for a Seamless Experience
The key to a delightful user journey lies in responsive images:
- Adaptive sizing. Tailor image sizes based on the user’s device, ensuring optimal viewing on various screens.
- Viewport units. Implement CSS viewport units for images to scale dynamically with the user’s screen size.
- Retina-ready graphics. Enhance visual fidelity on high-resolution displays without compromising website speed.
Sometimes, the quest for the perfect image extends beyond optimization. In this case, you need to fix the images before using it for your website. Enter Wondershare Repairit, a desktop tool with robust functions for image editing and fixing. Perfect for restoring damaged visuals.
In the next segment, you’ll be able to explore how Repairit can be your go-to ally for fixing and enhancing website visuals. Stay tuned to unveil the power of seamless image maintenance!
Bonus: Repairit - Photo Repair (Desktop) for Fixing Corrupt Images
Welcome to the digital ER for your images: Wondershare Repairit - Photo Repair. Its desktop version was designed to bring your visuals back to life. Now, dive into the magic of Repairit, unraveling its key features and providing a step-by-step guide to fix those pesky corrupt pictures effortlessly.
choose photo repair

Key Features
Check out how amazing Repairit can be below:
- Restoring damaged visuals. Repairit magically revives corrupted images, ensuring your website always looks its best.
- Comprehensive editing. Elevate your visuals with Repairit’s suite of editing tools, going beyond the capabilities of online alternatives.
- Efficiency in image enhancement. When precision matters, desktop tools like Repairit provide a more comprehensive and efficient solution.
Benefits
Why choose Repairit for your image rescue mission? Here’s a glimpse of its superpowers:
- User-friendly interface. No technical jargon or complicated processes - Repairit is designed for ease of use.
- Versatile repair. Whether it’s a corrupted JPEG, PNG, GIF, or more, Repairit tackles a variety of image formats.
- Batch repair. Save time by fixing multiple images in one go and streamlining your image maintenance process.
How To Restore Damaged Visuals With Repairit
Let’s walk through the simple steps to repair your images using Repairit:
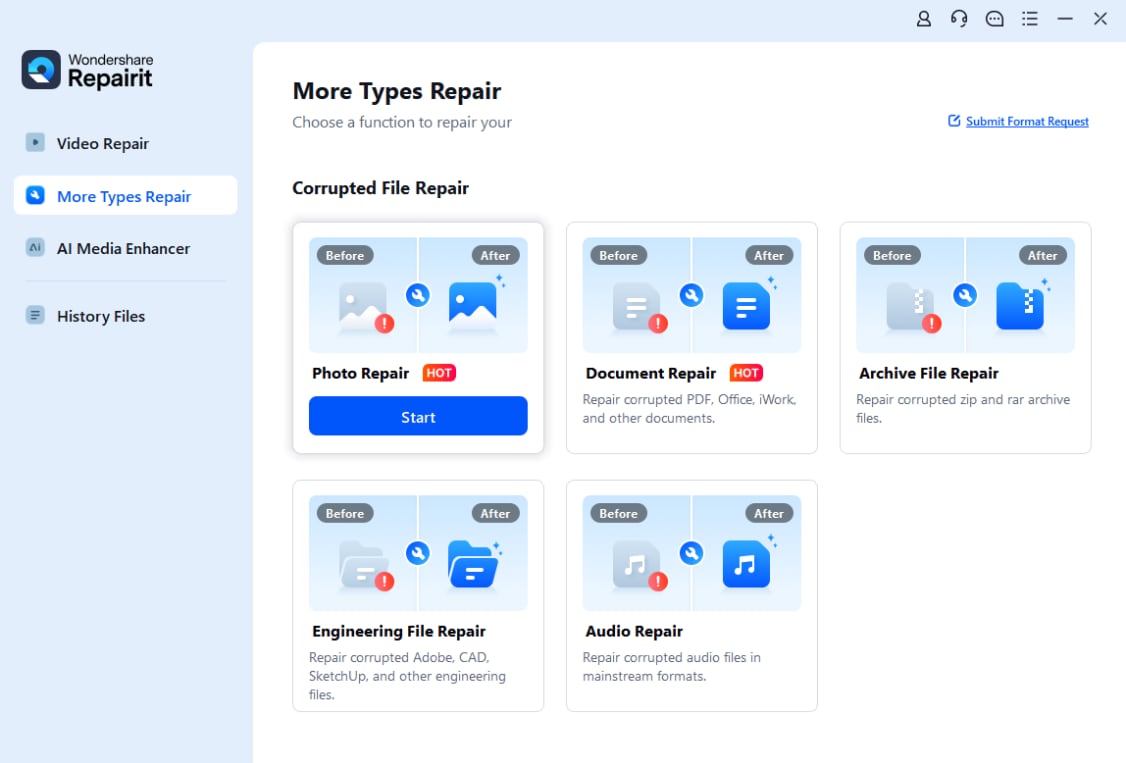
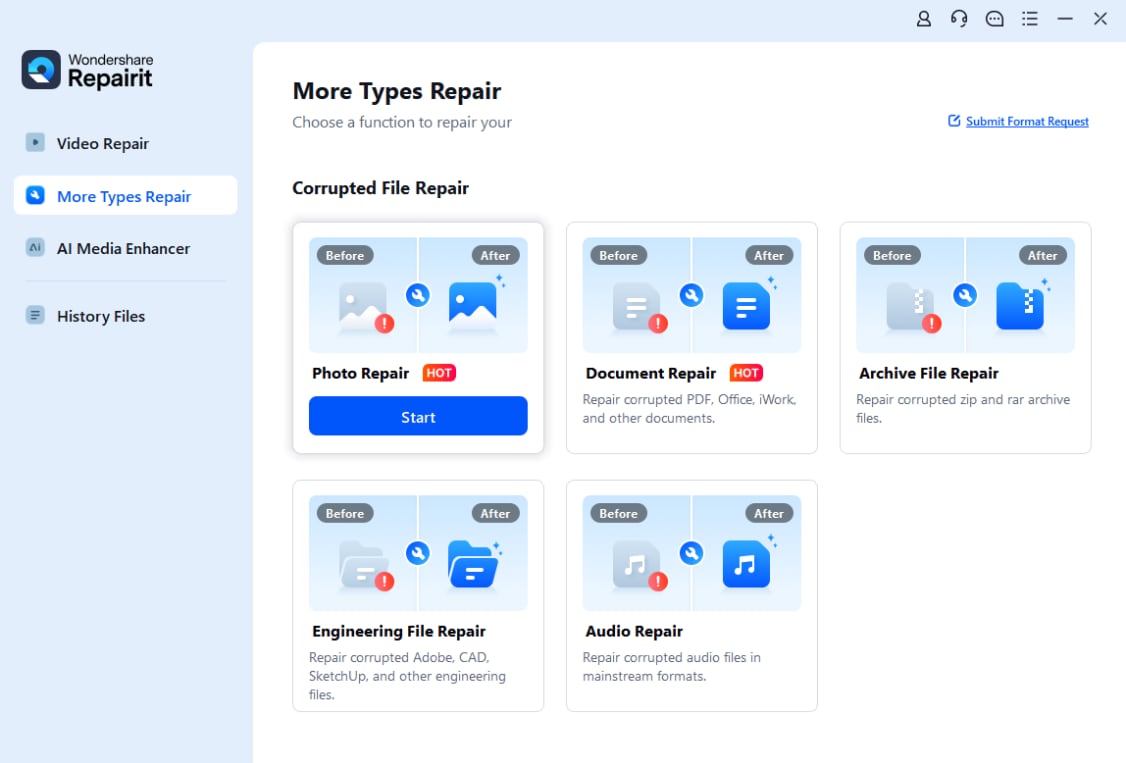
Step 1: Launch Wondershare Repairit on your computer. Navigate to the More Types Repair section on the sidebar and select Photo Repair.

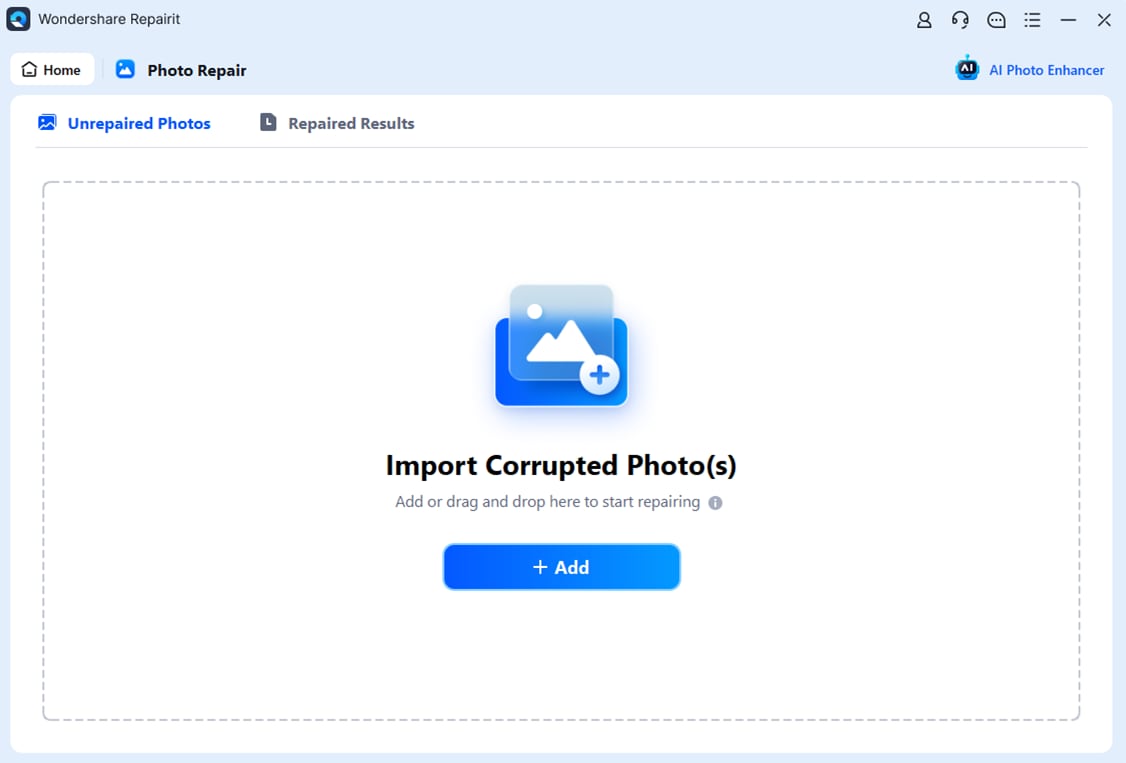
Step 2: Click the Add button to open a new browser window. You can access the directory where your damaged images are stored and import them into the program.

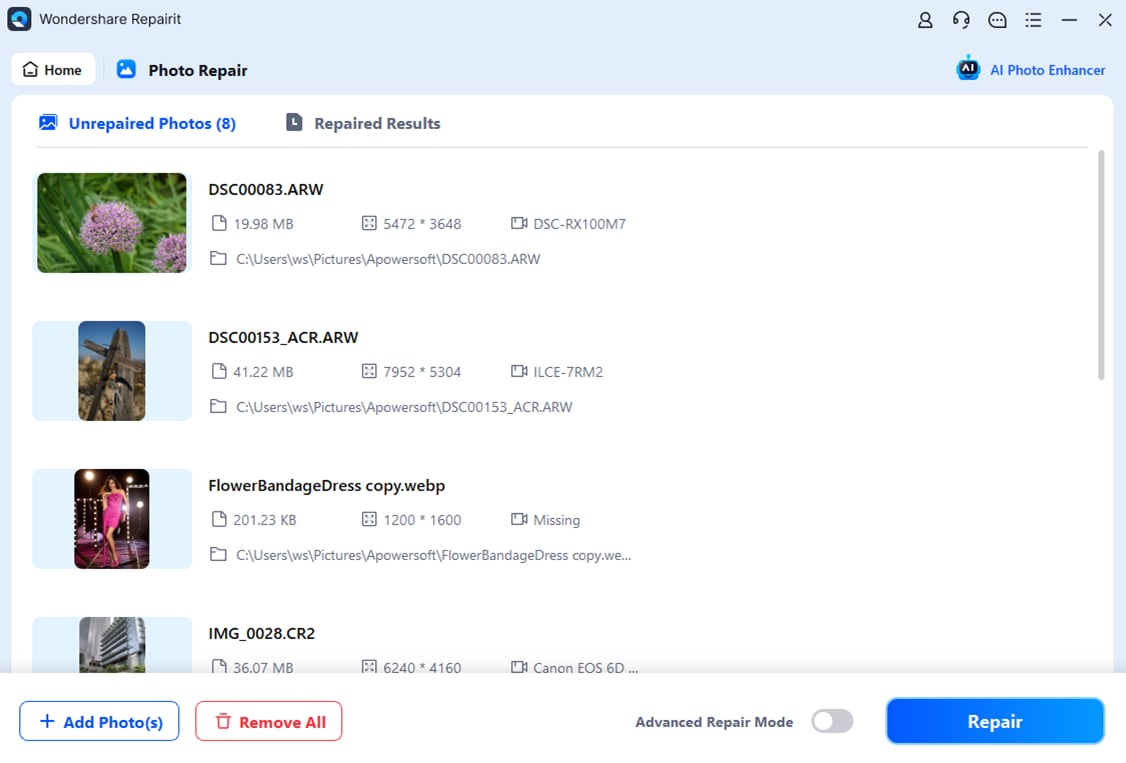
Step 3: You can see thumbnails of your uploaded photographs and information like file size, resolution, etc. To begin fixing your photo, click the Repair button. The app will then notify you of the outcome once the repair process is finished.

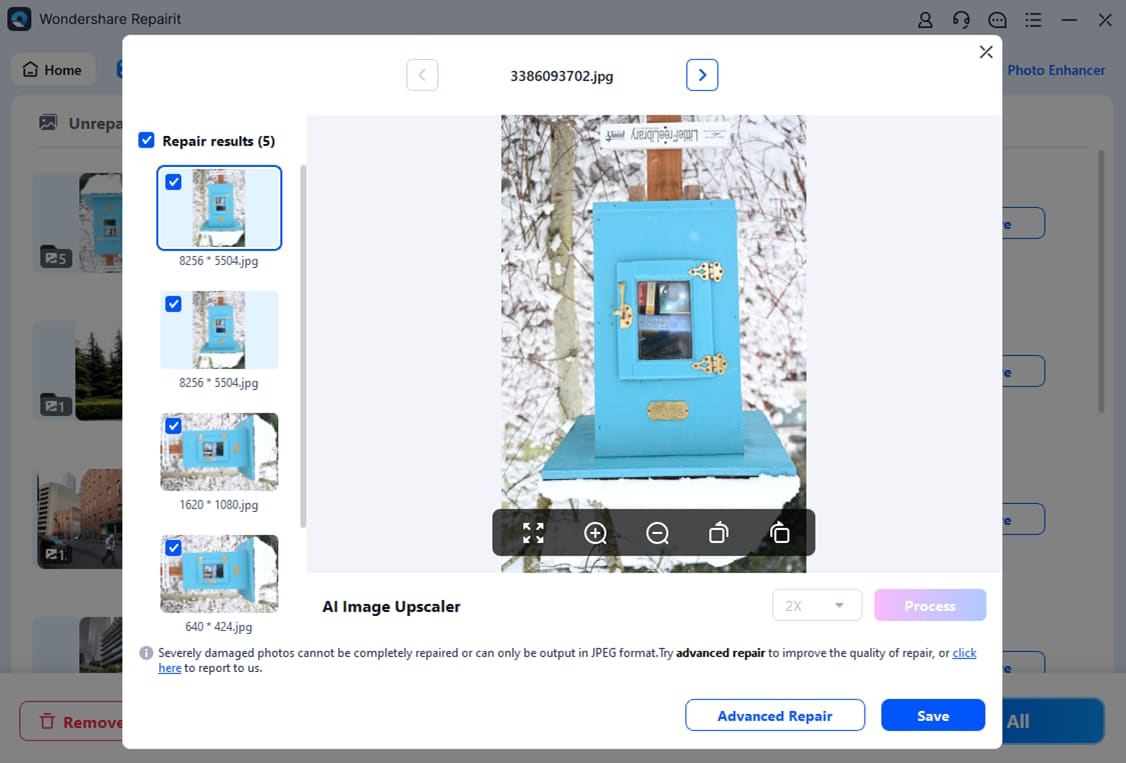
Step 4: You may see how the repair turned out by clicking the Preview button or opening the preview window after clicking the image thumbnail. Here, you can see the outcomes to check if the regular repair procedure worked.

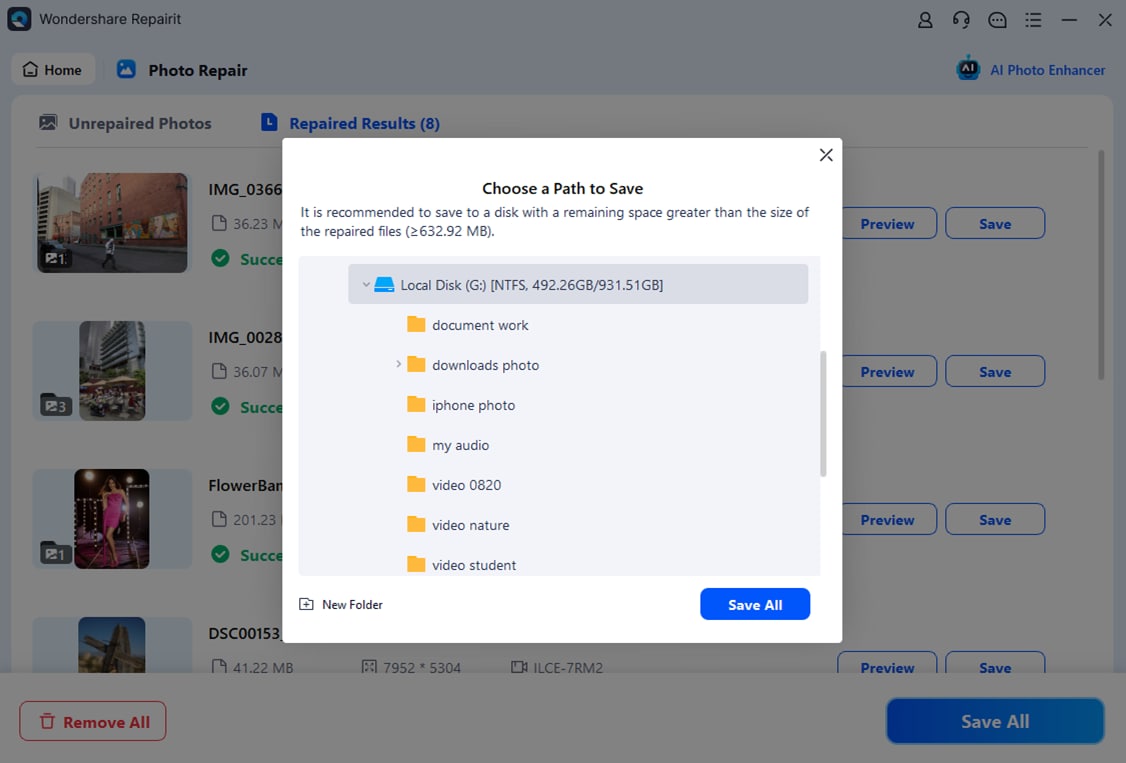
Step 5: If you’re happy with the corrected photos, select a destination folder to save them by clicking the Save button.

Repairit ensures your website maintains its visual charm by handling image corruption issues effortlessly. Whether it’s a cherished photograph or a vital graphic, this desktop tool breathes new life into your visuals, making them web-ready and visually stunning.
In the realm of image repair and enhancement, Repairit stands as a reliable ally. Now, armed with Repairit, you’re equipped to conquer image challenges and present a flawlessly captivating website to your audience.
Conclusion
As our journey through the best image format for websites concludes, remember: the right image format transforms your website into a visual masterpiece. Optimize wisely for speed and clarity. And for those moments when images need a helping hand, embrace Wondershare Repairit - Photo Repair.
Repairit - Photo Repair is a desktop wizard that fixes corrupt pictures and enhances every pixel. Elevate your visuals effortlessly, ensuring a seamless user experience. So, as you navigate the digital realm, choose your image formats thoughtfully and let Repairit be your ally in maintaining picture-perfect moments on your website. Happy optimizing!