In this article

You must include images (among other media) on your website to improve the user experience and drive more traffic to your website. Images break up your content, create a better visual appeal, and catch the eye of every website visitor, not to mention that they’re essential for your SEO.
But what happens when your images just don’t want to cooperate? Do you just remove them from your website and leave your pages looking dull and blank? No. You fix the issue.
Learn what to do when you encounter an image loading error and ensure that your website is nothing short of perfect.
Image Error Loading - Causes

Running a website is never an easy task. There are a million little things that could go wrong at any given moment for one reason or another – and there could be countless different reasons why your images aren’t loading.
The following are some of the most common causes of image loading errors.
| Image Error Loading | Explanation |
| Incorrect File Paths | If you’ve changed the image location, you’ll need to update the file path before images can be properly loaded on your website; |
| Files Missing | While you might have the images on your computer, you might’ve forgotten to upload them to your server, which will prevent them from loading on your website; |
| The Image Host Is Down | If you’re using images that are hosted on servers other than your own, it could be that those servers are down. Contact your image host to fix this issue; |
| Database Issues | Numerous database issues could prevent images from loading on your website. Make sure that you’re properly connected to the database and check your server logs to find out more about potential database issues; |
| Transfer Issues | Transfer issues between the image host and your website could prevent images from loading. If your problems persist, it might be time to upgrade your servers or find another host; |
| Misspelled Image names | A misspelled Image name is the most common cause of image loading errors and one that’s the easiest to fix. Check the Image name and make sure it’s spelled correctly; |
| Corrupted Image Files | Corrupted image files cannot work correctly because pieces of their data are missing. Repair your images using Wondershare Repairit, then upload them to your website again; |
| Wrong File Extensions Used | Your website’s code must have the same file extension as the original file (e.g., “.jpg”) to load the images properly. |
How to Fix Image Loading Errors

Just as there are countless causes of image loading errors, there are numerous effective solutions. Try the following fixes the next time you encounter errors with image format or loading.
Check if Your Files Are Missing and Upload Them
The first thing you’ll want to do when you encounter an image error while loading is check if the original files are missing. If you’ve moved the files from their original location, changed the path, or simply forgotten to upload them to your server, the images won’t be able to load at all, so neither you nor your website visitors will be able to enjoy them.
Of course, the files could also be “missing” if you change your website and start hosting it on another server.
Therefore, you’ll first have to check if the files are in the correct location and then upload them to the server again. The simplest way to check whether your files are missing is by using File Explorer on Windows or Finder on Mac:
Step 1: Open File Explorer (Windows)/Finder (Mac);
Step 2: Type in your Image name;
Step 3: Press Enter (Windows)/Return (Mac).
In most instances, if you’re using a web hosting service provider, you’ll have access to its file upload program, and you just have to follow the steps provided to upload your file again. Alternatively, you’ll have to use an FTP (File Transfer Protocol) program like WinSCP, FTP Voyager, or CoffeeCup Free FTP.
Verify the HTML Source Code and Add the Correct One

As mentioned, the images won't be loaded properly on your website if your file path is wrong (aka, there’s an inconsistency between the actual file path and the one in your HTML code). This inconsistency can occur any time you move your image location, for instance, change the folder name or even when you move your website.
Therefore, you’ll need to verify that your HTML has the correct file path before you proceed with any other potential solution.
Fortunately, there’s an easy way to do this directly from your browser:
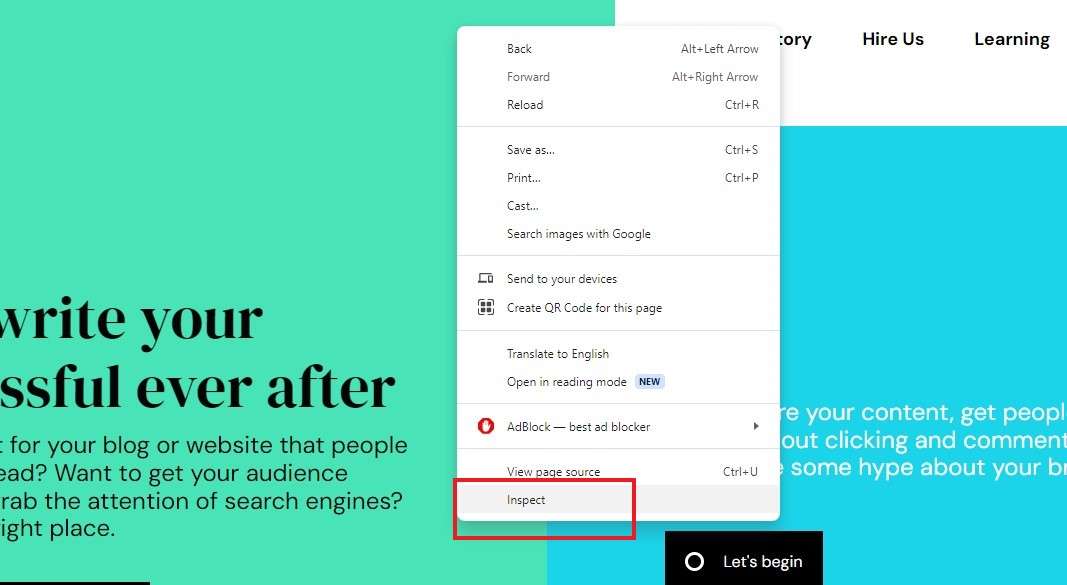
Step 1: Go to your website and visit the page where you have an image loading error;
Step 2: Right-click anywhere on the page and select Inspect;

Step 3: In the Elements tab, hover over the image you want to inspect;
Step 4: Check the file path.
If the path in your HTML is different from the real file path, simply update it, refresh your page, and see if that helped.
Repair the Images and Re-Upload
If your images are corrupted, you could encounter various problems with them. They might lose their quality, appearing more blurry than expected, cause website bugs and glitches, or simply fail to load properly.
The only solution would be to repair your images and re-upload them. You can do that easily with the help of Wondershare Repairit. An AI-powered solution, Wonderhsare Repairit works with all file formats and offers high data repair success rates – regardless of why your data got corrupted in the first place.
Moreover, in addition to repairing corrupted images, it can be used to enhance, restore, or colorize them.
To fix your corrupted images and avoid getting the image loading error, follow these steps:
Step 1: Download and install Wondershare Repairit;
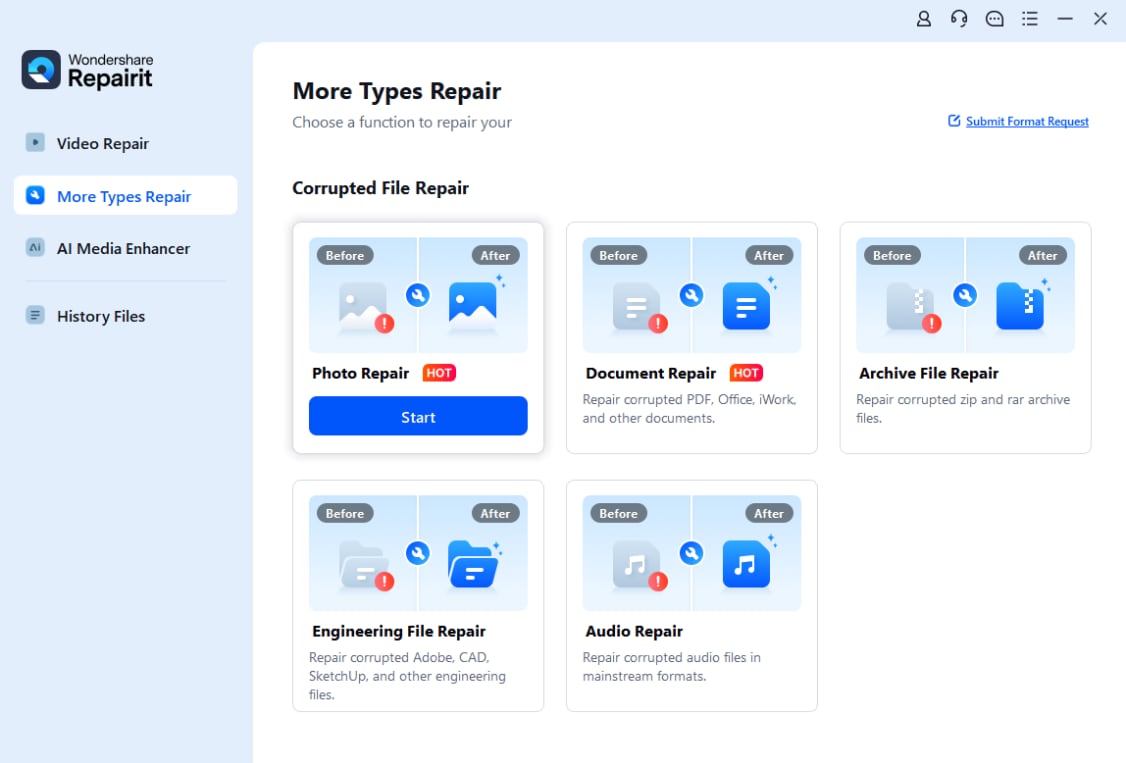
Step 2: Go to More Types Repair > Photo Repair;

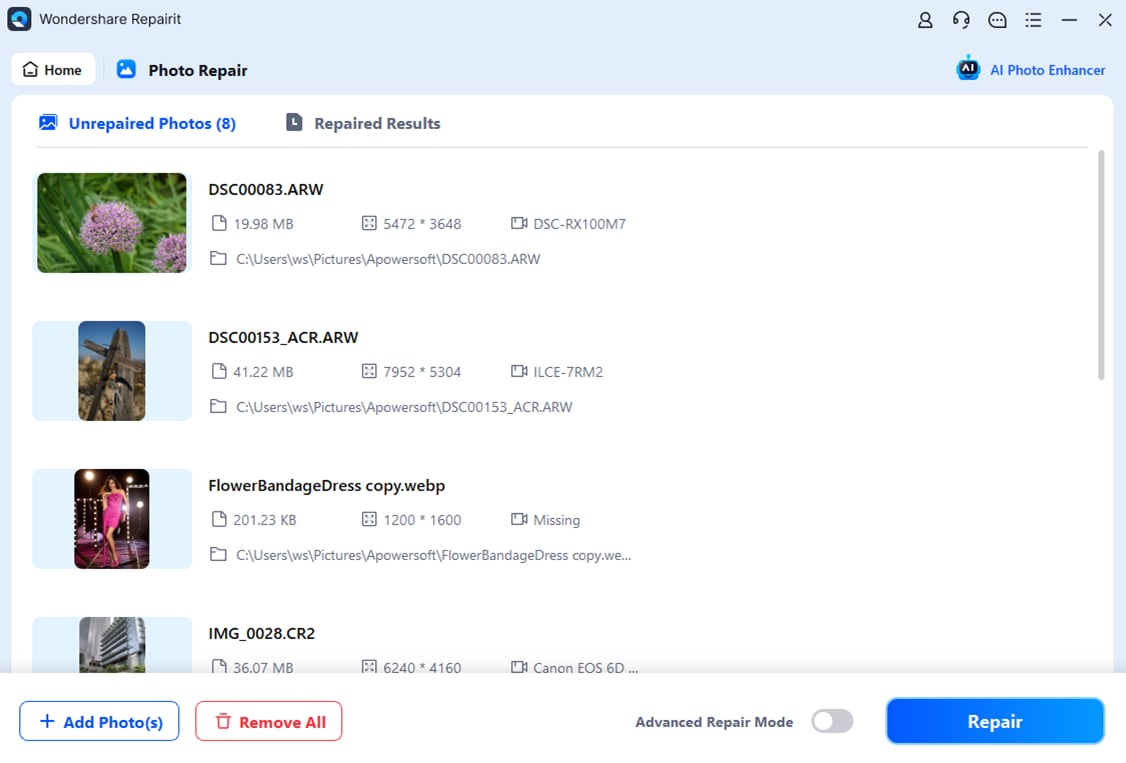
Step 3: Click +Add and add the corrupted image;
Step 4: Click Repair;

Step 5: After successful repair, click OK > Save.
Once you’ve repaired your image, upload it to your website again, refresh it, and see if your image loading error was solved.
Use Incognito Mode
If you’re getting an image format or an image loading error, the fault could lie in your browser extensions. If your extensions are outdated or simply incompatible, you could notice various issues – the least of which are issues with the images on your website.
The best solution to this is either updating the extensions or deleting them. However, it’s best to double-check whether they’re at fault before you go about it. The easiest way to do that is by using the Incognito Mode on your browser. The Incognito Mode helps you isolate your browser, loading it without any extensions.
If you’re using Chrome, the process is quite simple:
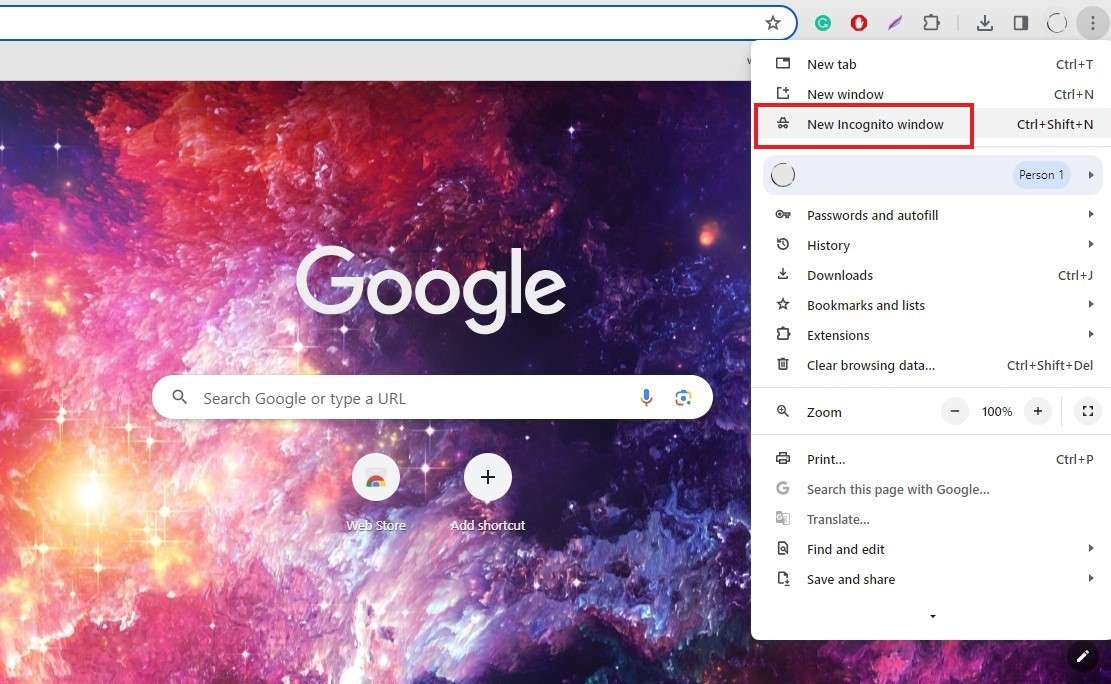
Step 1: Open Chrome and click on the three dots in the upper right-hand corner;
Step 2: Select New Incognito Window;

Step 3: Visit your website and check if the images are loading.
If your images are loading properly in the Incognito Mode, the chances are that your browser extensions are causing issues. Update or delete the extensions in your browser, then check your images in normal mode again.
Clear Browser Cache and Cookies
Browser cache and cookies are helpful tidbits that improve your overall user experience. Cache stores things like images, fonts, JavaScript, and more to help you save your bandwidth and improve website performance and loading speed.
On the other hand, cookies are small pieces of data that help identify you as a unique user (among other things) and allow websites to personalize your experience.
Occasionally, cookies and cache can fill up your browser and slow down your site performance instead of speeding it up. The cache can be especially problematic as the cached version of the website and the most recent version of the website might be mismatched, which could lead to problems like your images not loading properly.
The simple solution is clearing your browser cache and cookies:
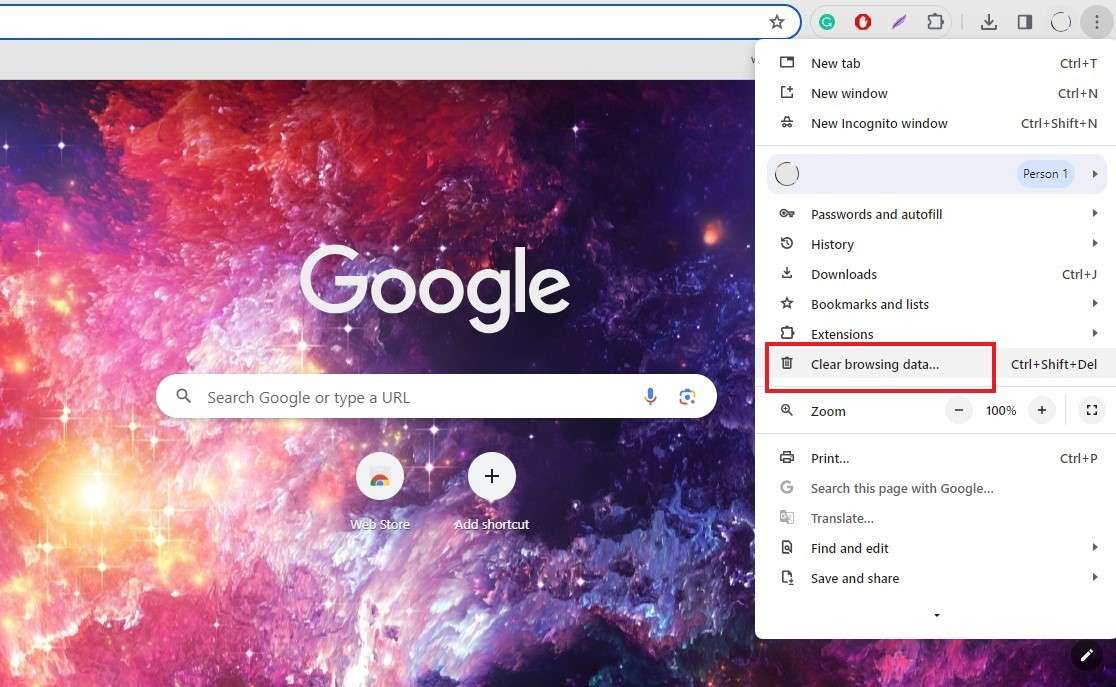
Step 1: Open Chrome and click on the three dots in the upper right-hand corner;
Step 2: Select Clear browsing data;

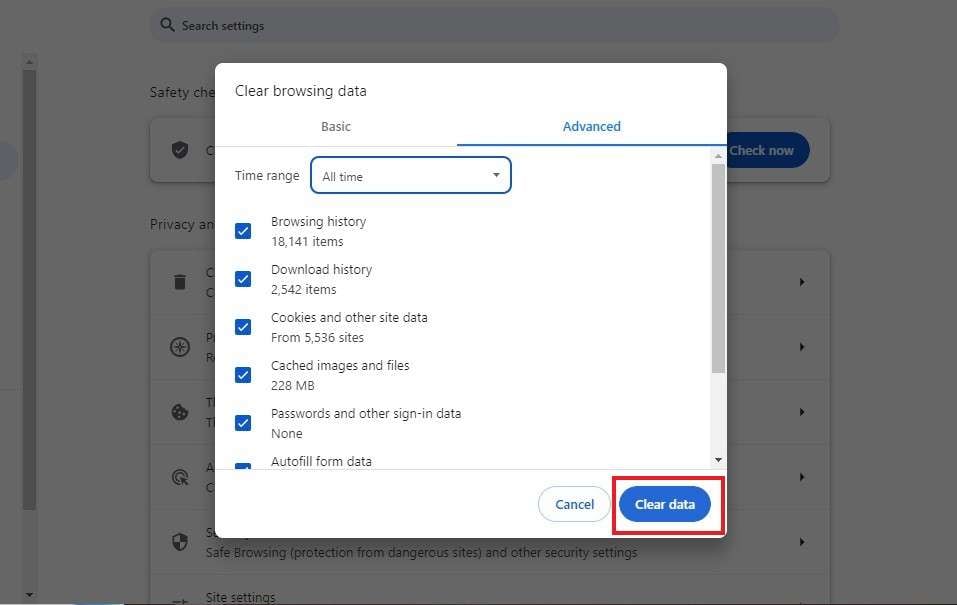
Step 3: Under Time range, select All time;
Step 4: Make sure that the boxes next to cookies and cache are checked;
Step 5: Select Clear data.

It could take a moment for all the data to be cleared. Once complete, visit your website again to see whether your images are loading properly.
Contact Your Image Host
If you’re using images hosted on third-party servers, the fault could lie in your image host. The host’s website might be down, or they might’ve removed the images you’re using, edited them, or changed their path. Whatever the case is, if the image host is having issues, the images on your website won’t display properly.
Unfortunately, there isn’t much that you can do in this situation. You can contact the image host directly to find out what’s going on, whether they’re working on the issue, and whether your images will load soon.
Depending on their response, your best course of action could be simply waiting for the host to solve the problem or uploading other images/images from other servers.
Check the File Extension
As previously discussed, if the file extension in your HTML and the actual file extension differ in any way, your website images might fail to load. For instance, if your HTML is looking for a “.jpg” image file, but the original file has a “.png” extension, you could encounter image loading errors.
Problems could also arise if there are capitalization differences in the file extensions – for instance, your HTML might be looking for a “.JPG” image while the original image has the “.jpg” extension.
Regardless of the specific difference in the file extensions, you’ll need to ensure that your HTML is updated and uses the correct extension:
Step 1: Open the HTML of your website;
Step 2: Locate the image element;
Step 3: Change the file extension to match that of the original image.
Now, reload your website to see if this has solved your image loading error.
Conclusion
Encountering an image loading error on your website can be nerve-wracking. After all, there are many different causes of this error, but fortunately, there are also many different solutions.
Corrupted images could be repaired with solutions like Wondershare Repairit. Missing files can easily be uploaded to your server. Cache and cookies that are causing problems could be cleared in seconds.
Whatever the cause and whatever the solution you choose, make sure to solve the image loading error as soon as you notice it. Otherwise, it will negatively impact your SEO and your user experience.