
RGB values and their color codes help web designers and developers achieve color accuracy and consistency across websites and apps. However, using them when creating CSS and JavaScript files for HTML is time-consuming. That’s why many use color names instead.
Therefore, once you have the desired palette, use an RGB or color code to color name converter to find the correct labels and make JS code and style sheets for HTML faster.
Before understanding how that works and exploring the best RGB to color name converters, let’s dive into the RGB color model, color codes, and color names.
In this article
RGB Color System Explained

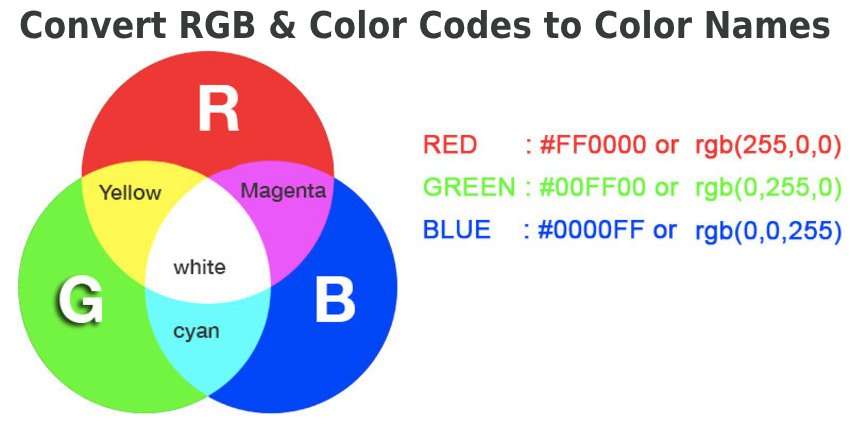
Pixels in digital screens use red, green, and blue light. Therefore, the RGB color model relies on an additive system to reproduce colors across digital displays. It starts with black (the absence of light) and adds white light to the three primary hues to display brighter variations.
Integers between 0 and 255 represent each primary color’s intensity. For instance, the RGB (255, 0, 255) color is magenta, with the highest red and blue values and no green.
Color Codes Explained

Color codes are hexadecimal representations of RGB values. For instance, the #009189 hex code is a shorthand for RGB (0, 145, 137).
Some browsers don’t support the RGB color property, calling for encoding RGB values using the hexadecimal, binary-friendly system when creating JavaScript and CSS files. That way, all web browsers can interpret them and display accurate colors.
What Are Color Names?

Color names are official HTML and CSS labels for RGB values and their hex codes. However, there are no names for all 16.7+ million RGB colors.
Instead, you can use names for web-safe colors (currently 216), which display consistently across all browsers and devices. For instance, the #008b8b hex code or RGB (0, 139, 139) is dark cyan. Typing “dark cyan” when stylizing HTML elements in CSS or JavaScript is undeniably more straightforward than typing its corresponding hex or RGB values.
What Is a Color Code to Color Name Converter?

Color code to color name converters translate hexadecimal codes to their official HTML and CSS labels. They let you specify a hex code to get its correct name and avoid browsing color charts, saving you time during web design or development.
However, you can’t get a name for every color code because only web-safe colors have them. For instance, if you try converting the #19f5c8 hex code, you’ll get this response: “The #19f5c8 has no defined color name in CSS3.”
How RGB to Color Name Converters Work

RGB to color name converters work like their color code counterparts. They let you specify RGB values to translate them to their official labels. Similarly, they provide results for RGB values with defined HTML and CSS names.
Every converter has input fields, while some also feature a color picker or a color wheel to help you get the desired output. However, some tools aren’t exclusive to RGB values, enabling you to specify hex codes to get their defined names.
Let’s explore the best RGB to color name converters for web design and development.
Top RGB to Color Name Converters
Whether you’re a beginner or a seasoned web developer or designer, the following free converters will streamline your projects.
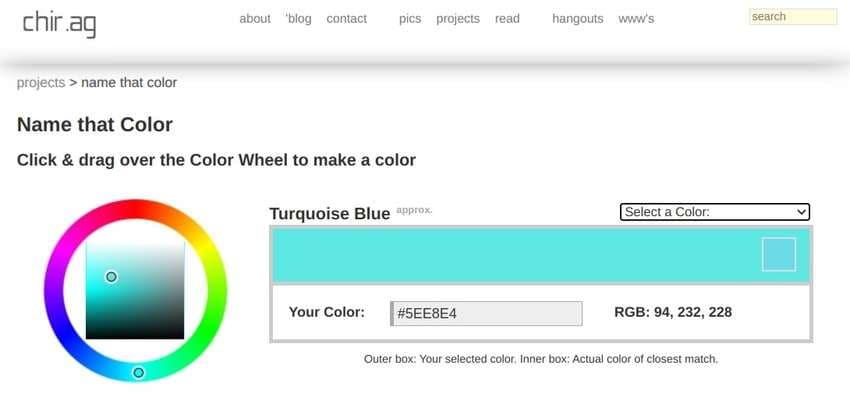
Name That Color

Name That Color (NTC) is a project by Chirag Mehta, a web developer providing multiple tools for CSS design, task management, wiki search, and other applications. It’s an online tool for converting color codes to their defined CSS names and vice versa.
However, it offers 1,500+ colors from multiple sources, making it valuable when creating a palette beyond web-safe colors. Only some color names may be official (and CSS-supported), but you can use their hex codes in CSS and JS after saving tremendous time with this tool.
It also has an interactive color wheel to help you find the desired color, displaying corresponding hex codes and RGB values as you drag the marker to specify the tone, tint, and shade.
Despite these potential drawbacks, Name That Color is a straightforward converter that saves considerable time while providing accurate CSS color names for hex codes or closest matches for selected colors.
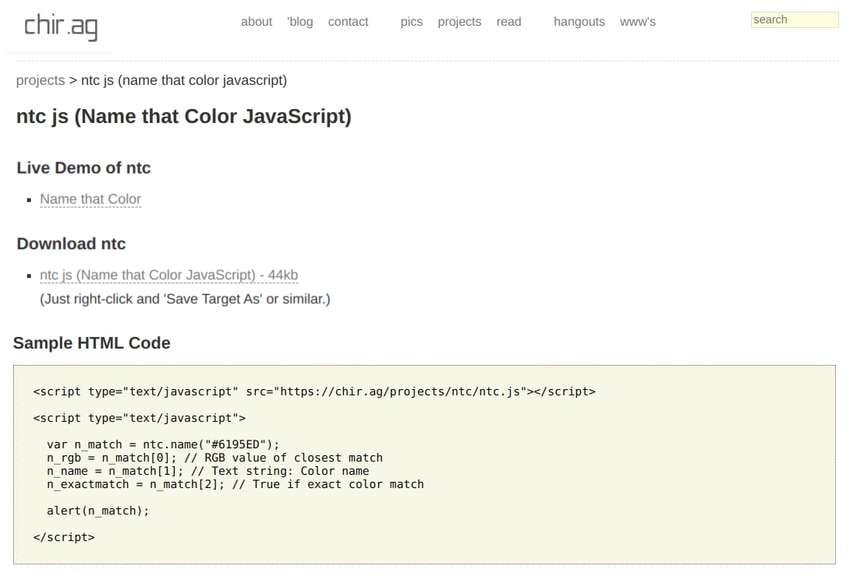
Name That Color JavaScript Library

Name That Color JavaScript Library is another project by Chirag Mehta. However, since it’s a JS library, it doesn’t involve traditional color conversion. Instead, you can include it in your HTML document’s script tag with the source attribute or download the ntc.js file for anytime access. That’s ideal for fine-tuning the elements or adding more colors.
The best part is you can modify the JS code to suit any platform or programming language. It’s open-source, making it fantastic for web developers and designers.
NTC JavaScript Library may not be your typical color converter, but it’s a time-saver for experienced professionals looking for open-source JS color code.
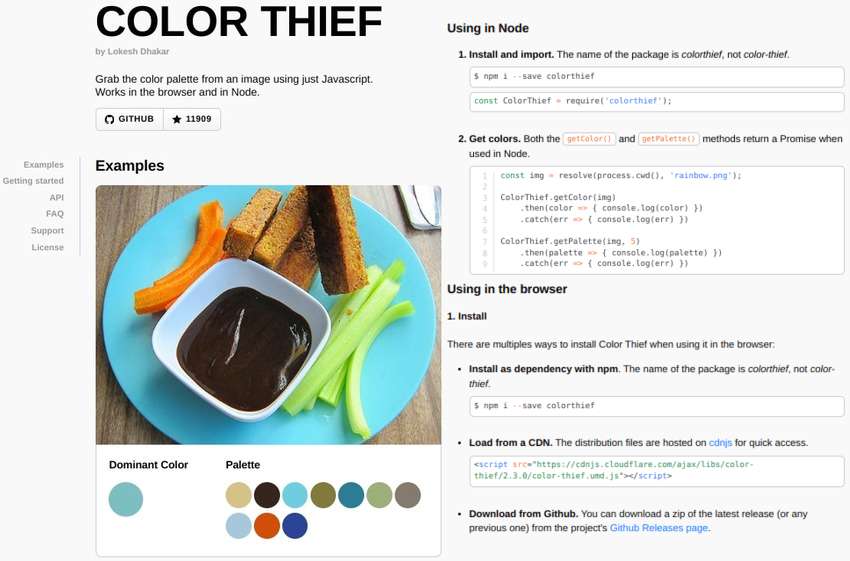
Color Thief

Color Thief is another JavaScript library you can use to stylize HTML documents. However, it doesn’t include colors per se; it lets you obtain a dominant color from an image in an RGB format.
The package includes several modules, including CommonJS for Node, UMD for RequireJS AMD or script tags in HTML, and ES6 for Rollup, Webpack, and browsers.
We know what you’re thinking: where’s a color converter? Well, there isn’t one. However, we’ve included the library here because you can use another (like Name That Color JavaScript Library) as a dependency. You can use the Color Thief API to get RGB values and implement the ntc.js file for color names.
Color Thief may suit JavaScript professionals only, but it’s a versatile color library that you can quickly import in Node or your browser.
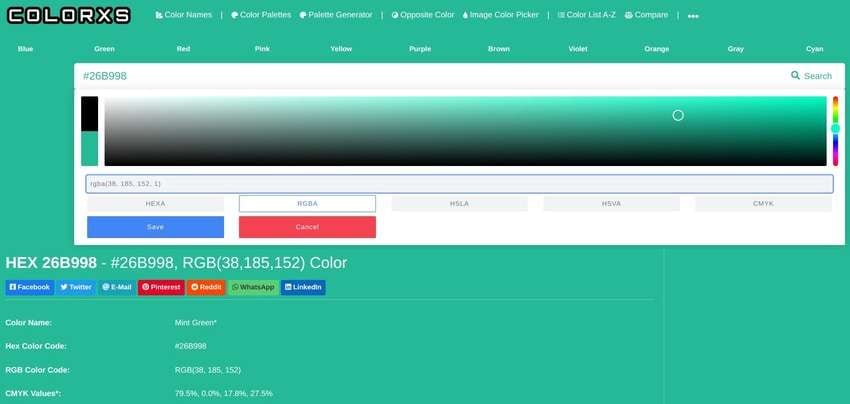
COLORXS

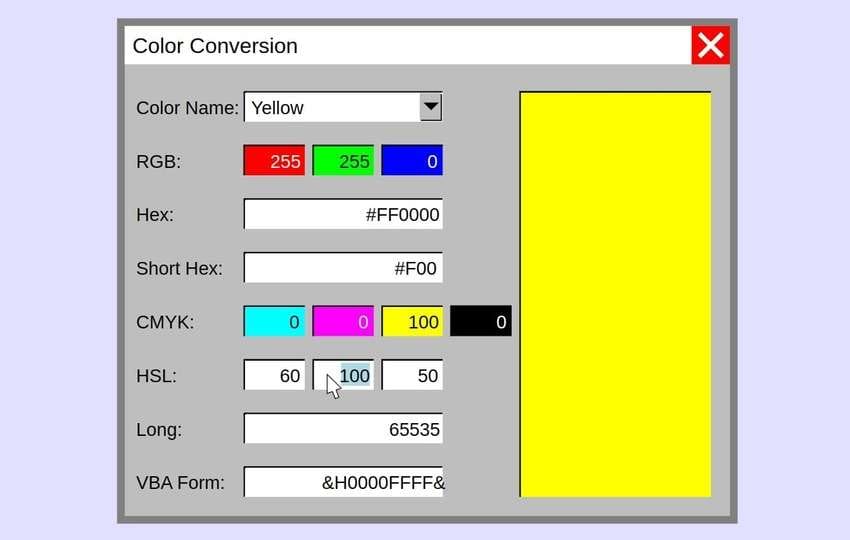
COLORXS is a straightforward online color converter supporting hex, RGB, HSL, HSV, and CMYK color conversion. Unlike many others, it includes the alpha channel (for all except the CMYK model) for adjusting transparency. The 0–1 range goes from fully transparent to fully opaque.
Besides input fields for the supported color spaces, it features a color picker that instantly displays the selected values as you drag the marker.
However, COLORXS impresses with several extra features. Each conversion provides values in additional color spaces (HWB, RYB, and LRV) and similar colors from Pantone, RAL, and other color-matching systems. You also get suggestions for paint colors from multiple manufacturers.
Additionally, you get multiple palettes and schemes, mockups for websites and mobile apps, and similar colors with defined names and hex codes. The best part is you adjust color combinations to create desired harmonies.
Despite these shortcomings, COLORXS is an all-in-one platform for meeting all your color conversion needs.
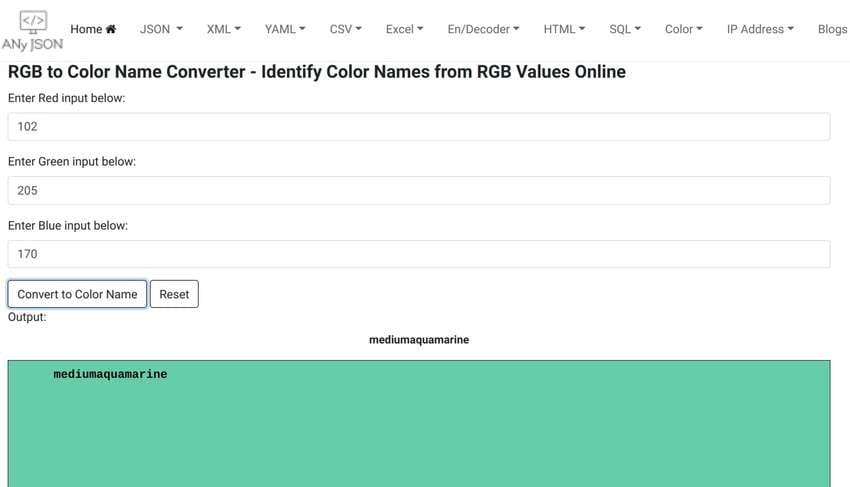
ANYJSON

ANYJSON offers many tools, including a converter that translates RGB values to corresponding color names. Unlike many others, it supports only official CSS3 colors, meaning it can’t convert every RGB input. It refuses to do so if the specified RGB integers don’t match CSS3 color names.
However, that means the colors are 100% accurate. That doesn’t mean other converters provide invalid results, but this one ensures you use correct labels for all web-safe colors.
ANYJSON may not offer hex codes, detailed information, conversions to other color spaces, a JS library, or other features that many alternatives provide. However, it’s an easy-to-use tool for beginners looking to include web-safe colors in CSS.
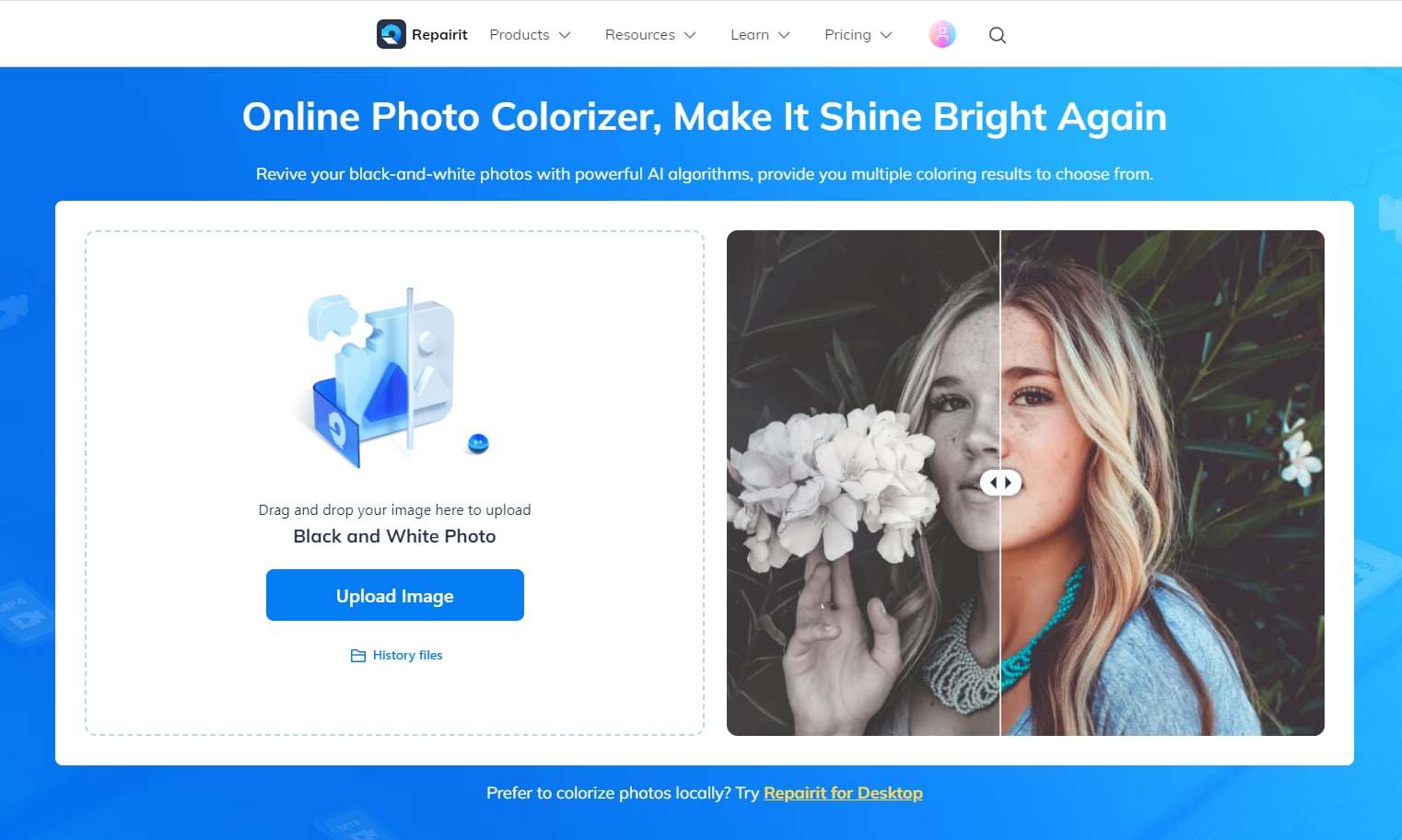
Can You Colorize Images Online?
Many tools let you colorize images, but only some have an online interface to streamline the process. Wondershare Repairit Online Photo Colorizer is among those few, enabling you to breathe new life into black-and-white pictures, whether old and damaged or shot in grayscale.

You can also use this AI-powered tool to repair scratched, blurry, or faded photos before making their colors pop. However, it isn’t exclusive to black-and-white images; you can spruce up existing colors in any picture.
Here are the top features you can enjoy:
- AI-powered photo repair;
- AI color enhancement;
- Interactive sliders for before-and-after comparison;
- Support for JPG, JPEG, PNG, WebP, BMP formats.
The best part? You can use Wondershare Repairit Online Photo Colorizer for free. However, that means enhancing only three pictures with a maximum size of 5 MB. The premium version lets you colorize 300 monthly images of up to 300 MB. It costs $9.99/month or $4.8/month with a yearly subscription.
Conclusion
Converting color codes and their RGB values to color names is excellent for supercharging your web design or development. Who has time to type hex codes and RGB integers when stylizing a website or an app in CSS or JavaScript?
Fortunately, you can save time with a reliable converter. Your best options include Name That Color, NTC JavaScript Library, Color Thief, COLORXS, and ANYJSON. Some require HTML and JS knowledge, but others are perfect for beginners.
Once you pick your favorite, check out Wondershare Repairit Online Photo Colorizer to beautify your images with AI and experiment with multiple color variations.


 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok