A Reddit user asked: "I revived a file from someone under the request that it be a vector file. He has only coral draw and I only have illustrator. This is fine since I would always convert the file myself but instead of sending me the coral draw format I got a. Svg file. I've tried googling it. It won't open in illustrator that it's vectorised and I don't really understand what the file format in itself means."
SVG is not as common as raster image file formats like JPG and PNG. Understandably, many people do not know what SVG images are. What are they used for? How to fix them if you can't open them? This article will provide you with all the information you need to know about these images.
In this article
Part 1: What is an SVG Image?
SVG is an acronym for "Scalable Vector Graphics." Unlike the common images, they are based on shapes rather than pixels. They use points, lines, and curves to represent graphics. So, you may notice that they are a lot simpler.
You should also know that SVG is an XML-based format. Both humans and machines can read it. To understand this better, you can open an SVG file with a text editor like Notepad. You will see the code that defines the shapes, colors, and object positioning.
Part 2: Why Use SVG Images?
If they can't contain lots of details, what is the point of using this format? As the name implies, it is for scalability.
Unlike PNGs and JPGs, SVG pictures do not lose details when you resize them. Additionally, an SVG typically has a smaller file size compared to a raster image. That said, it is the perfect image format for websites.
Websites often use logos and other illustrations on different pages. Depending on what the page needs, these could be smaller or larger. Because SVG images do not become pixelated when you resize them, SVG has become the go-to format. Their small file sizes also help the website load faster.
On top of that, SVG pictures support animation, which can make a website more visually appealing. The format also has an alpha channel. What that means is it supports transparency. Thus, you can place the images anywhere on your website without ruining its aesthetics.
Part 3: Top 3 Tools to Repair SVG Images
Many apps that can open JPGs and PNGs are not compatible with SVG. For instance, the Photos app on Windows can't open SVG pictures. So, you need to download an app that supports it. But what if you did that, but you still can't open the file? It is probably corrupted. Therefore, you need to repair the image first.
Do not panic. There are ways to fix corrupted SVG files. Here, you will discover the 3 best repair tools. Learn how to use them, their pros, and their cons.
1. Repairit Photo Repair
Repairit Photo Repair is a fantastic file repair tool that uses advanced techniques to recover lost data. It supports more than a dozen image formats, including SVG. The tool is easy to use, so even beginners will love it. Additionally, it is available on Windows and Mac, so anyone can use it. If there is no storage space left on your device, you can use the online version instead.
Here is how to use Repairit Photo Repair to fix a corrupted SVG pic.
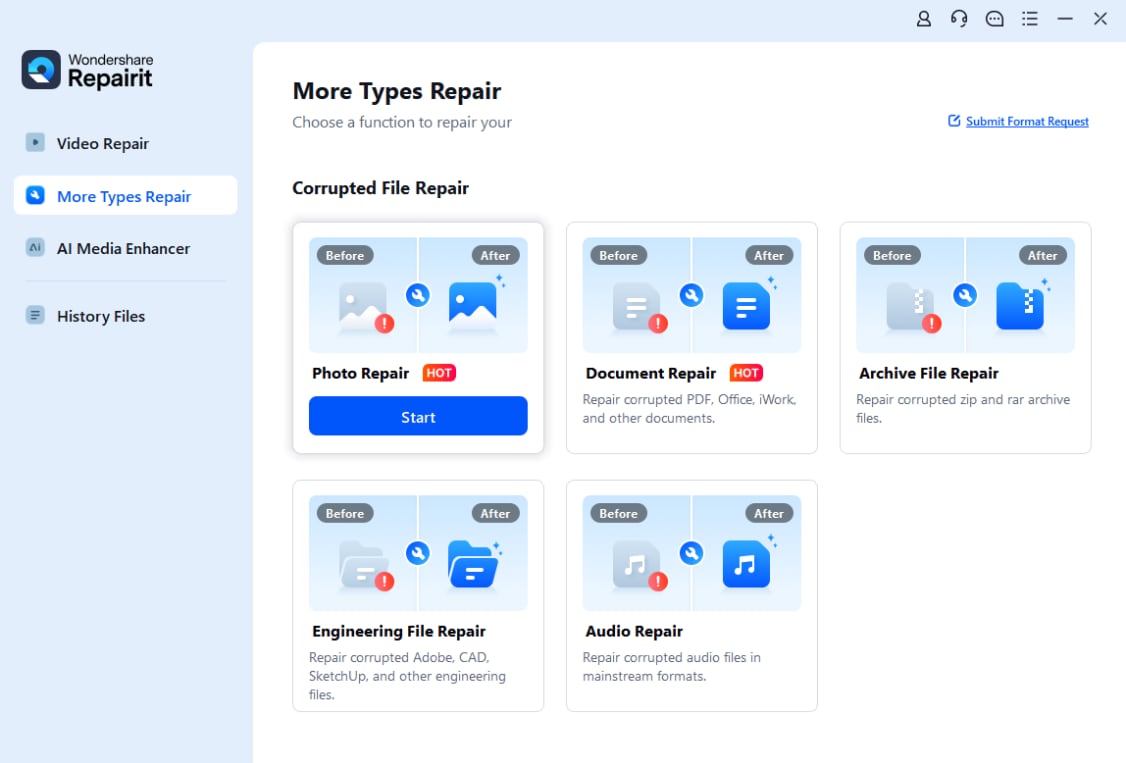
Step 1. Download Wondershare Repairit, install it, and open it. Click More File Types and select Photo Repair.

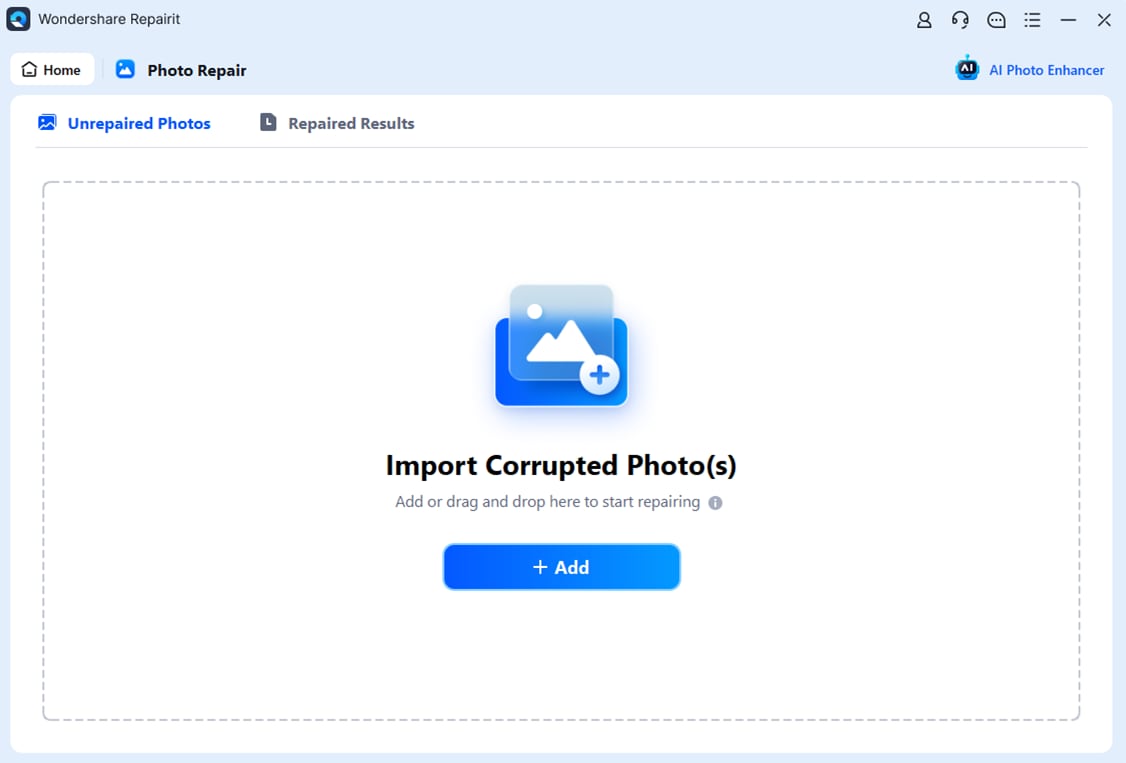
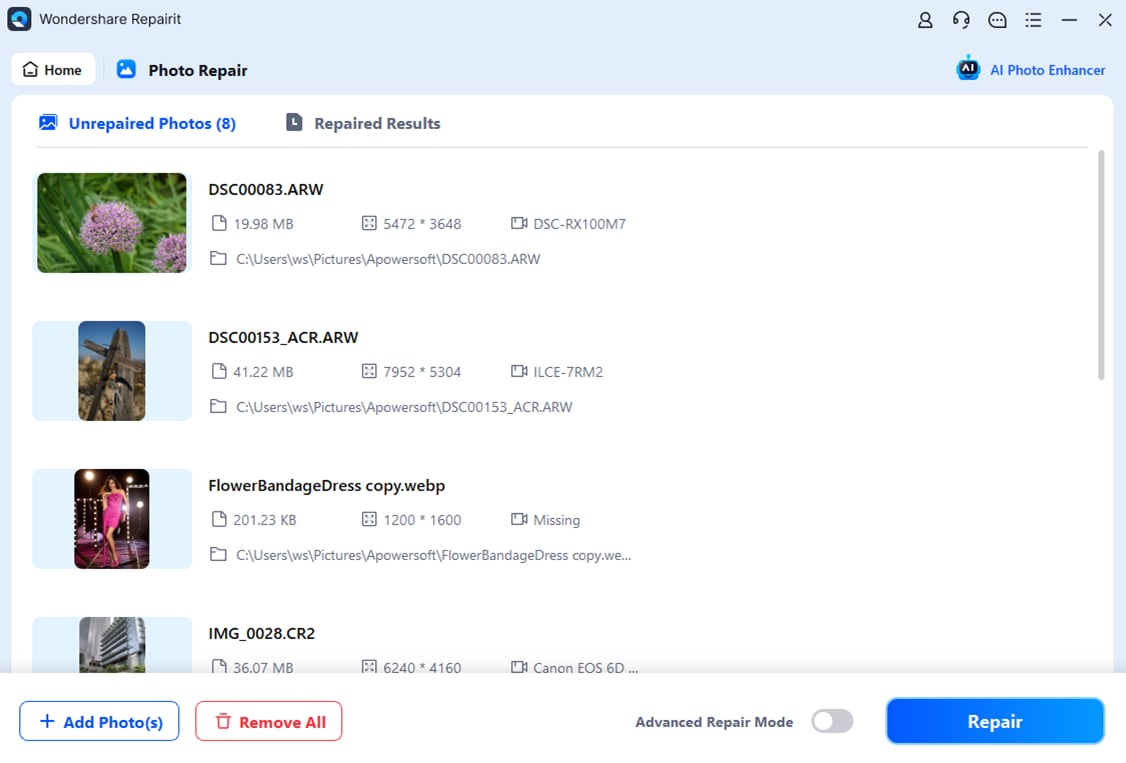
Step 2. Click the +Add button to add the corrupted SVG image files. The files can also be added by dragging and dropping them into the interface.

Step 3. Click Repair to start the file repair process.

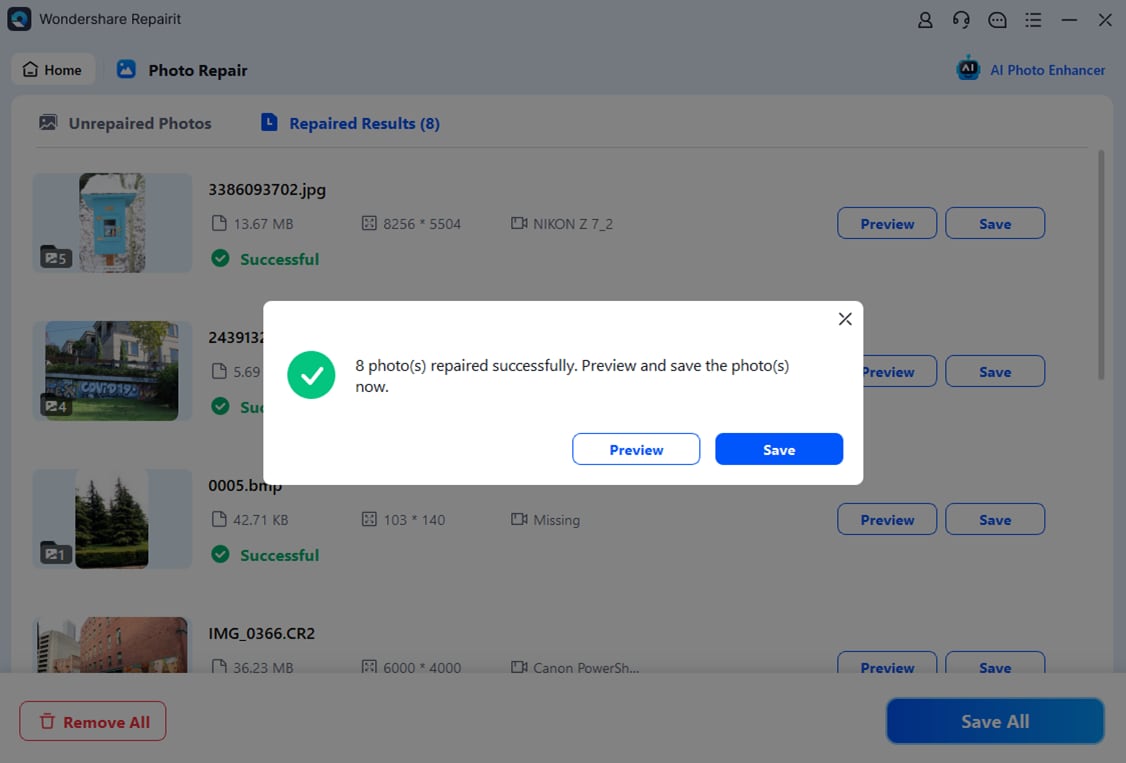
Step 4. Click Preview to preview the recovered file and confirm that it's the one you want. If it is, click Save and select a destination folder for the repaired file.

Fix Your Corrupted SVG Files Now

2. SVGOMG
SVGOMG is an online tool that lets you minify and optimize your SVG images. Admittedly, it is not an actual image repair tool. However, since it is built specifically for SVG files, it may be able to open even damaged files. Then, you can use its features to repair the image.
Here is how to fix SVG images using SVGOMG:
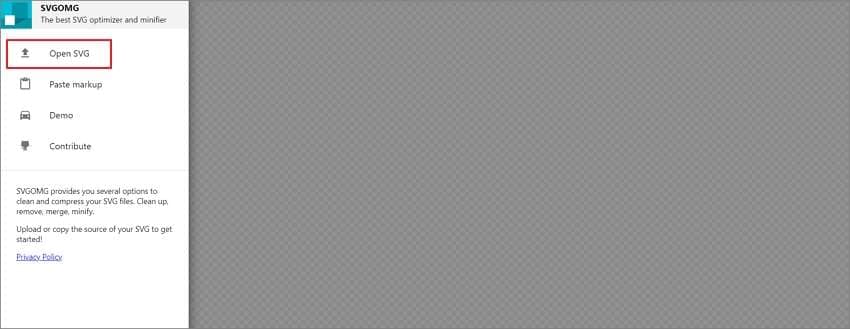
Step 1. Open your preferred web browser and navigate to svgomg.net. Click Open SVG.

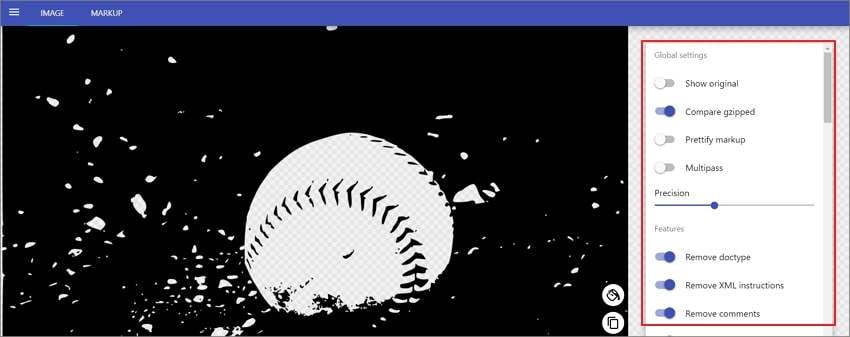
Step 2. Select the corrupted SVG file and open it. Use the options on the side toolbar to edit and fix the SVG image.

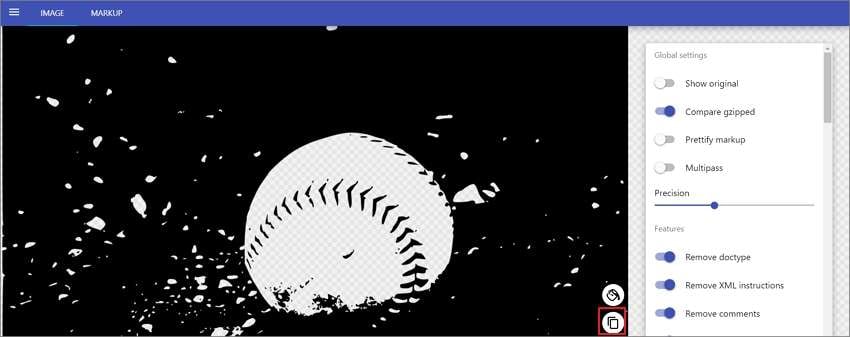
Step 3. Click Copy as Text to copy the markup. Open your SVG file with Notepad and replace the text with the one you copied. Save the changes.

3. Vectr
Vectr is another online app that can open SVG files. It offers AI features, which may help in repairing corrupted files. However, its features are not really designed for file recovery. It is more tailored towards editing. You can only use it to open the file and save a new copy to create a fixed version of the image. But that depends if Vectr can successfully open the file or not.
If you want to try using Vectr to repair an SVG file, follow these steps:
Step 1. Open a web browser and go to Vectr's website. Click Open File.

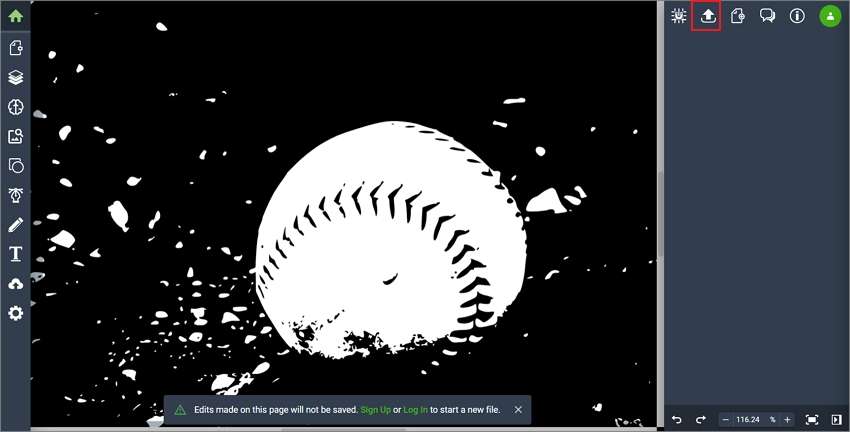
Step 2. Open your corrupted SVG file. If Vectr successfully opens it, click Export.

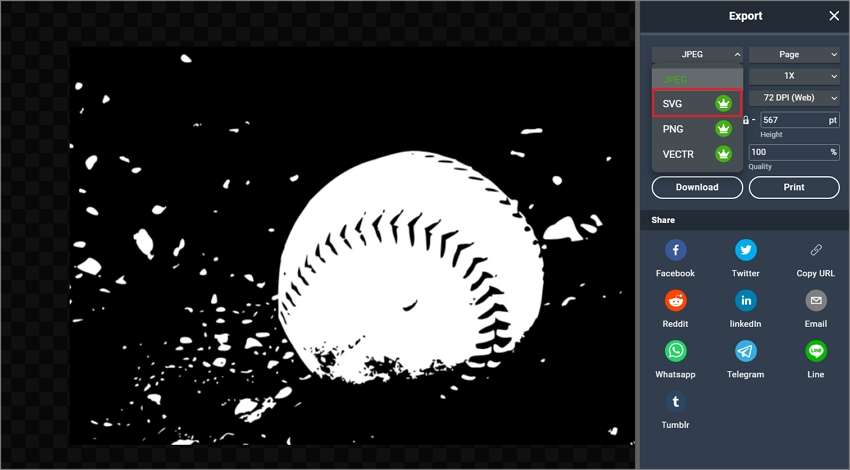
Step 3. Click JPEG to change the output format. Select SVG and then click Download.

Conclusion
SVG images are fantastic for websites and printed media. They can also be animated, so they can be used for other things too. The format's popularity stems from its scalability and small file sizes.
However, SVG is still not as common as raster images. Thus, when they can't be opened, many people don't know what to do. You should try opening them using different tools. If it really does not open, it may be corrupted. You need a file repair tool like Repairit Photo Repair to fix it. With its ease of use and advanced features, Repairit offers an increased rate of successful repairs.
FAQ
-
Do all browsers support SVG?
Yes. All modern browsers support SVG images. That includes Google Chrome, Microsoft Edge, Firefox, Safari, and more. However, not all browsers fully support it. As such, SVG images may appear a little different on some browsers, especially the older ones. -
How to create an SVG image?
You can create an SVG using vector graphics software like Inkscape or CorelDRAW. You can also convert raster images (JPGs and PNGs) into SVG using file converters like Convertio or Picsvg. However, please note that some photos may not translate well to SVG images. Ensure the photos are simple and use a few colors only. -
Is SVG good for printing?
Yes. SVG is good for printing for the same reason it is good for websites. You can shrink and enlarge the image based on the size of the canvas without affecting the quality. This property is even more important because once the image has been printed, you can't make any adjustments. You need to print a new one if you want to change something.


 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok