Colors play a pivotal role in artistic expression. While painters use watercolors or oils to paint, computers represent colors through multiple color systems, also known as color formats, with HEX and RGB formats at the forefront of web and digital applications.
However, since HEX and RGB color systems differ and have different use cases, you’ll sometimes need to convert HEX colors to RGB.
Today, we’ll show you how to do that and provide you with three methods for the conversion process. Furthermore, we’ll mention an app that can massively help repair corrupted files caused by multiple conversions.
In this article
Why Change HEX to RGB
While HEX and RGB color systems are the two most commonly used color formats in graphic and web design, users in the web development, design, and graphics industries may sometimes need to convert HEX codes to RGB.
The reason is simple – many digital apps prefer the RGB color system. While HEX color codes are native to web apps and used by web designers, developers, and programmers, photographers and image-editing enthusiasts will usually work with and prefer the RGB format.
The Formula of the RGB Color
Understanding how the RGB color system works is beneficial to learning when to use it, so let’s dive into how this color format represents colors.
The RGB format, which stands for Red, Green, and Blue, is the primary type of color system used in most digital apps. It’s an additive color mode where images start as a plain black background on top of which the three primary colors are layered.
These layered colors add different intensities of red, green, and blue, brightening the starting black background and creating the desired pigment.
Moreover, RGB consists of varying amounts of red, green, and blue, where numbers represent values of each color and go from 0 to 255. That’s how red in RGB equals 255, 0, 0, as the first number means that red is turned up, while green and blue are both at zeroes.
Having 255, 255, 0 would create yellow, while 255, 0, 255 is magenta (or purple). Finally, you get white when all three values are at 255; when they’re at 0, you get black.
How to Change HEX Colors to RGB
Converting HEX codes to RGB colors today is effortless. You use multiple tools and methods, but we’ll cover the three best ones, so let’s dive right in.
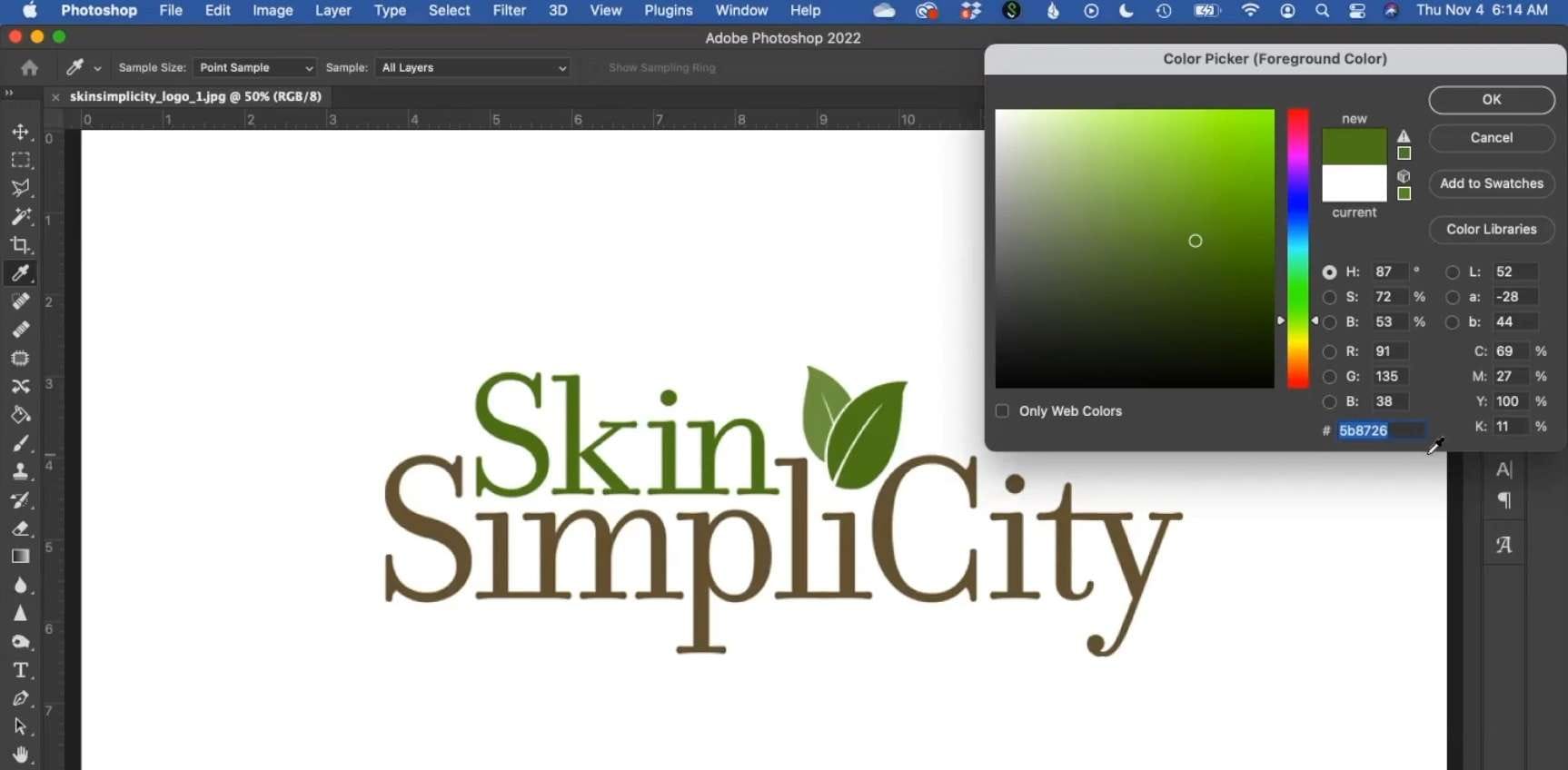
How to Convert HEX to RGB in Photoshop
Photoshop is an app that needs no introductions. Since its release in 1990, it has received countless updates and features, quickly becoming a fan-favorite among graphic designers, photographers, and image-editing professionals.
Today, it includes numerous color conversion tools, with HEX and RGB color codes at the app’s forefront. Here’s how you can get to these:
Step 1: Launch Photoshop and open your design project.
Step 2: Select the Color Picker tool at the bottom-left part of the screen.
Step 3: Hover over your image and sample the colored elements. You’ll see the color’s RGB and HEX values, allowing you to change either.

You can add additional color formats to the Color Picker by clicking Color Libraries and selecting the one you want from the dropdown menu, like Pantone or HKS.
How to Convert HEX Colors to RGB in Python
Web developers might prefer a script or a piece of code that handles HEX to RGB conversions, and Python is a fantastic tool for the job.
While no built-in Python function does this, you can quickly make one by writing a simple piece of code that’ll divide the six-digit HEX code into three pairs of two and convert it into the RGB formula described above.
Here’s how you can do that:
Step 1: Define a function by giving it a name, and use int, return, and tuple functions in a for loop.
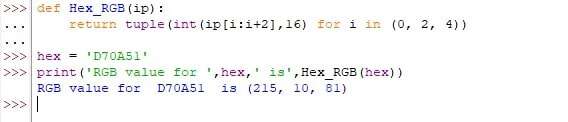
Step 2: Add the following piece of code to your app:
def Hex_RGB(ip): return (tuple(int(ip[i:i+2],16) for i in (0, 2, 4))
Step 3: Test your product by feeding the script a HEX code and checking whether it’s returning a proper RGB value. We’ll use D70A51 as an example and add the following code to test:
hex = 'D70A51'
print('RGB value for ' ,hex, ' is' ,Hex_RGB(hex))

Step 4: Add the code to your web app for quick and straightforward HEX to RGB conversions.
While it involves a simple piece of code in Python, this method is undoubtedly geared toward web developers and coders. Graphic and web designers will likely prefer another solution, whether that’s Photoshop or the technique we’ll discuss below.
How to Convert HEX Colors to RGB Using Online Tools?
Finally, there’s also the method of utilizing various online tools. Many websites include HEX to RGB converters, with RapidTables, WebFX, and HTML Color Codes as prime examples. Regardless of your chosen website, the conversion process will be straightforward and require only a few clicks.
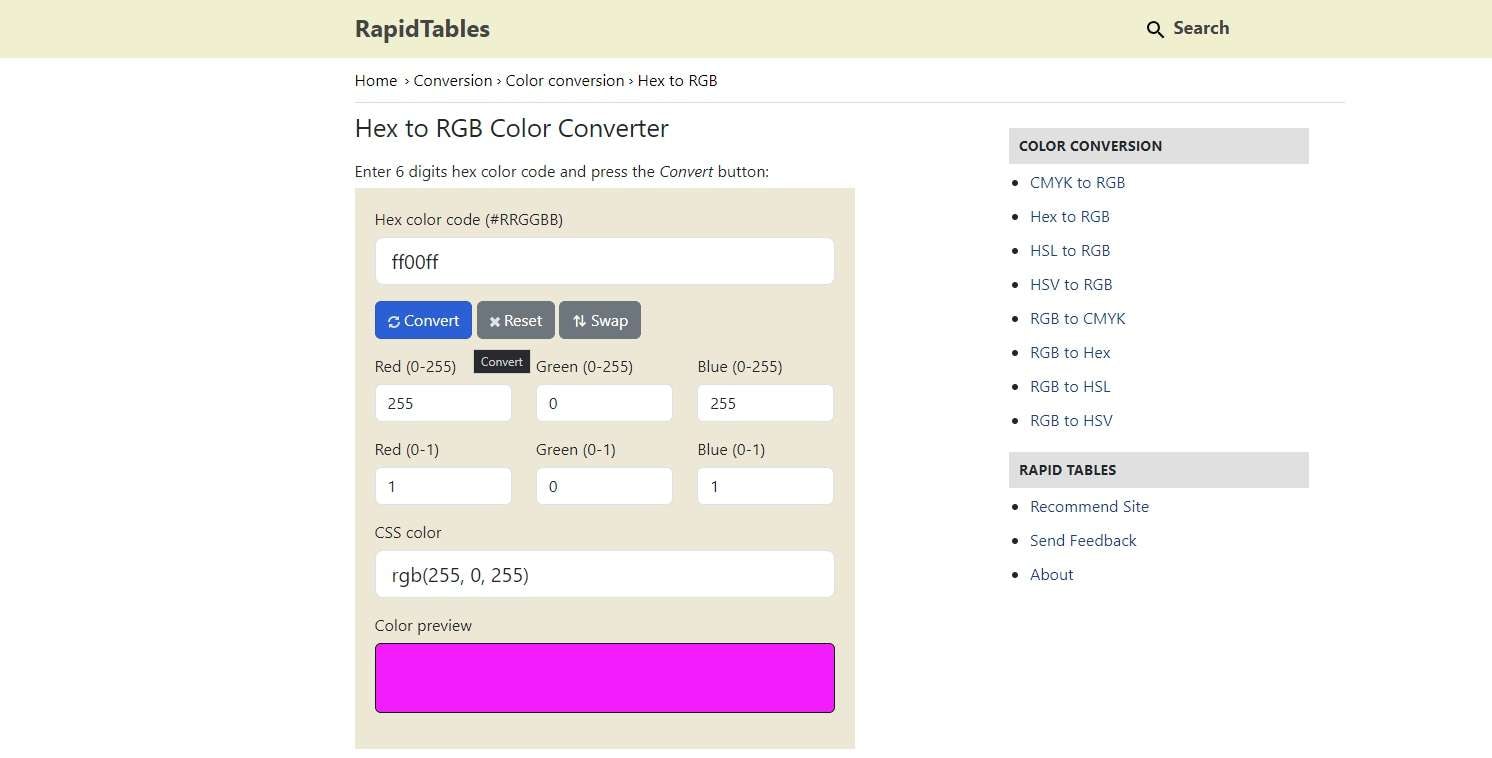
We’ve included an example guide with RapidTables, so here’s what you’ll need to do:
Step 1: Open the web app and find the HEX to RGB color converter.
Step 2: Input your color’s HEX codes and hit Convert.

Step 3: Copy and use the output’s RGB color code in your project.
It’s also worth noting that many of these online tools will have additional features that make it easier to pick your favorite one and bookmark the website for future use. For example, RapidTables is filled with online calculators, PDF tools, and other goodies you can use for mathematics, electronic calculations, coding, etc.
What to Do if Your Adobe Files Get Damaged
Letting your imagination run wild and playing with Adobe files can be fun and create mesmerizing artwork with truly unique and stunning colors. However, numerous conversions can also damage your digital creations, corrupting your files and ruining days or weeks of hard work.
Fortunately, there are solutions to this problem, and they come in the form of dedicated file repair tools, like Wondershare Repairit. Its competent Adobe File Repair feature can effortlessly handle such repairs, as using the app is incredibly straightforward.
Furthermore, file repair only requires a few clicks, and here’s how you can do it:
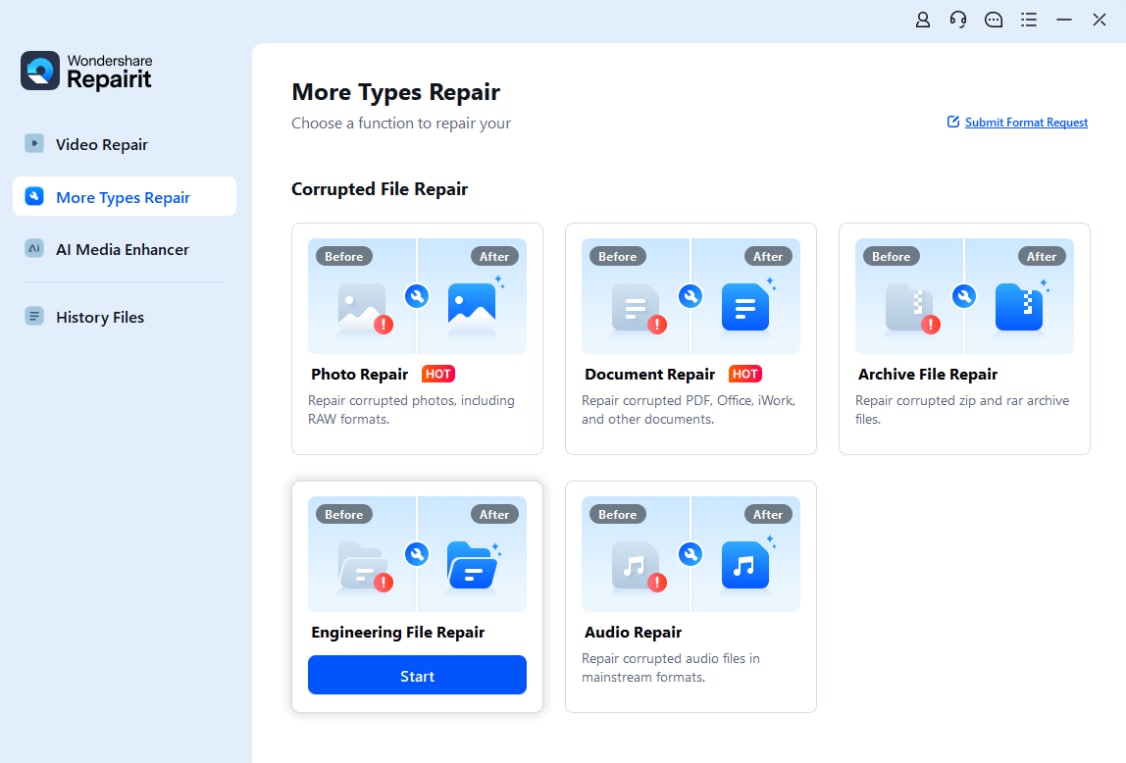
Step 1: Open the Wondershare Repairit app, select More Types Repair, and click on File Repair.

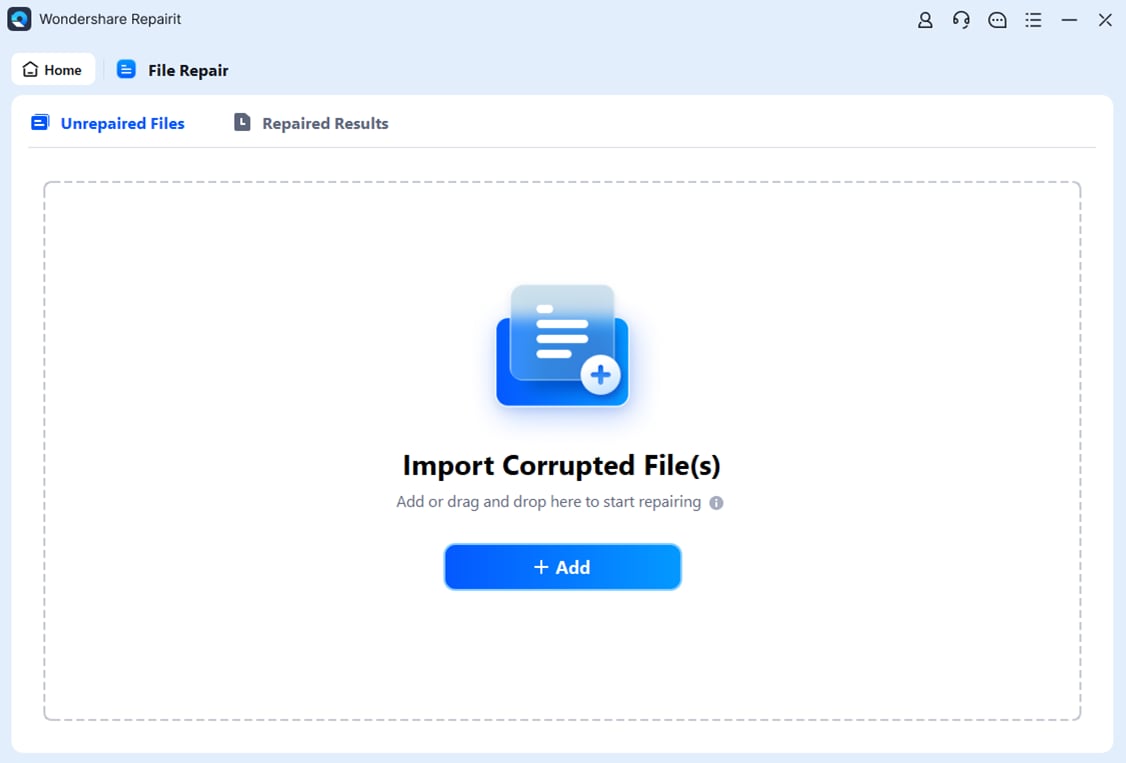
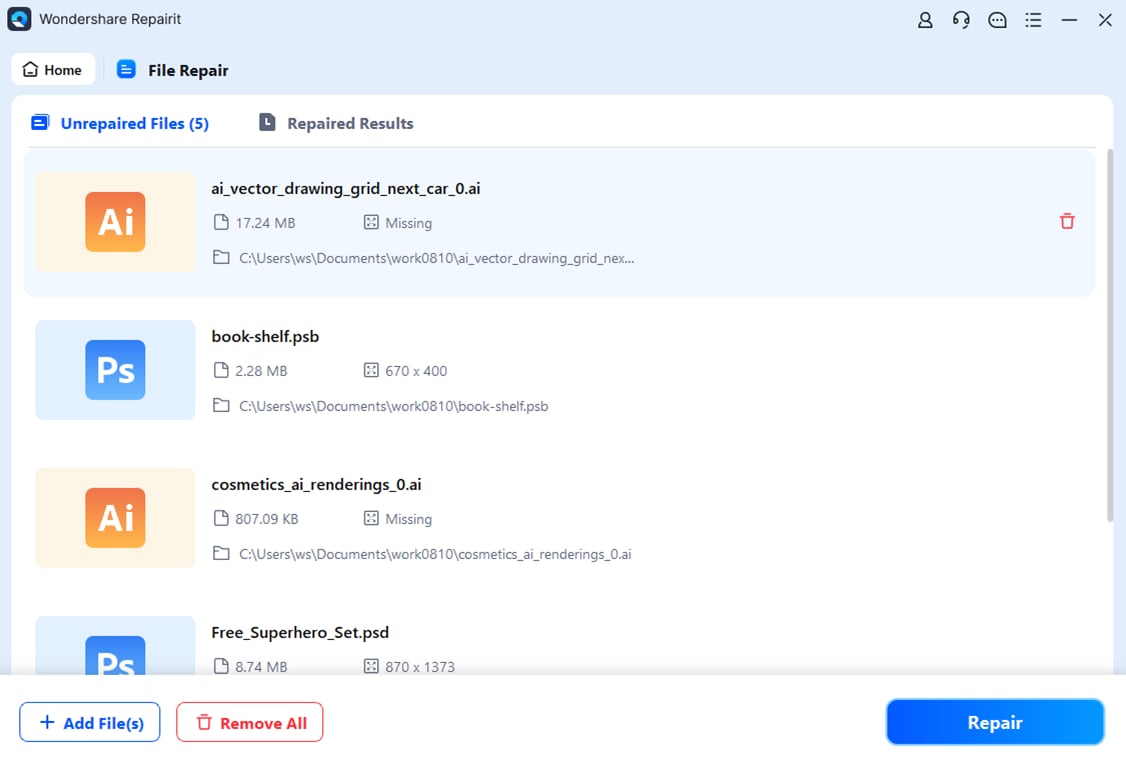
Step 2: Tap Add to upload corrupted PSD, PSB, and AI files.

Step 3: When ready, hit Repair to start the process. You can then watch the app’s progress.

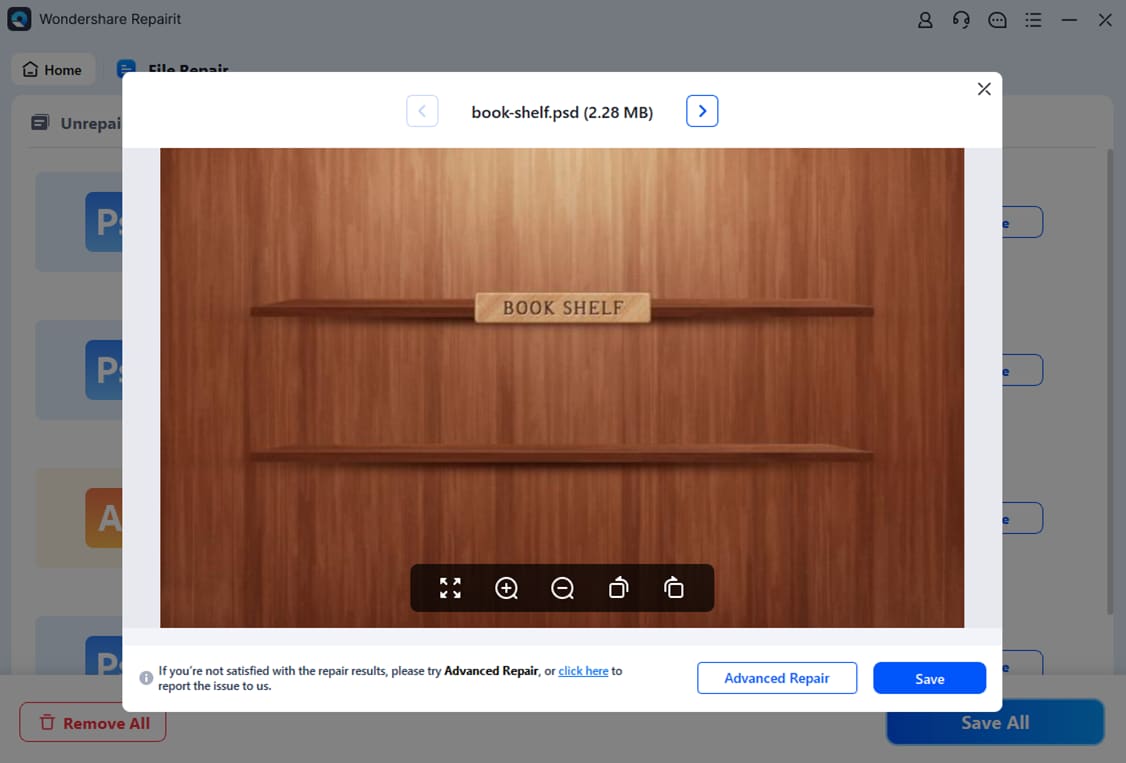
Step 4: Repairit will let you preview files to verify their integrity once it’s complete. Click Save to save your files to the PC.

The steps above describe the app’s Quick Repair mode, but you can also use the Advanced Repair mode for severely damaged files. This type of repair will require a sample file, a file of the same format you can upload to the app and help it repair the broken one.
Conclusion
HEX and RGB color systems are at the forefront of graphic and web design tools. However, while HEX codes are the primary format of web apps, most digital design apps prefer RGB, making HEX to RGB color conversion necessary.
The three methods we’ve mentioned, including Photoshop, Python, and online tools, make the process effortless, and we’ve provided detailed steps on how to use any of the three solutions.
At the same time, apps like Wondershare Repairit and its advanced Adobe File Repair feature allow you to experiment with countless color conversions in Adobe apps, as you can quickly repair your design files and projects.