Have you ever visited a website only to find broken images with that frustrating "image not found" icon? This common 404 error can be quite annoying, whether you're a website visitor or the site owner. When images fail to load and you see the dreaded "404 not found image" message, it can seriously impact your browsing experience and make websites look unprofessional.
The good news is that fixing a "picture not found" error isn't usually complicated. Whether you're dealing with a simple "page not found image" issue or a more complex "404 page not found images" problem, this comprehensive guide will walk you through various solutions.
We'll explore why these errors happen and provide step-by-step fixes that anyone can follow, regardless of their technical expertise.
In this article
Part 1: What is the Image Not Found Error?
A 404 not found image error occurs when a web browser cannot locate or access an image file that a webpage is trying to display. This error is indicated by either a broken image icon or a blank space where the image should be.
When you encounter this error, it means the server cannot find the requested image file at the specified location, resulting in the familiar "image not found" message that frustrates so many users.
Part 2: What Causes the 404 Not Found Image Error?
Several factors can trigger a "not found image" error:
- Incorrect image name is the most common cause is a mistyped or broken link to the image file
- Moved or Deleted Images: The image may have been relocated or removed from the server
- File Permission Issues: Incorrect server permissions can prevent access to image files
- Server Configuration Issues: Improper server settings can block image access
- Corrupted Image Files: The image file itself may be damaged or corrupted
- Case Sensitivity: Some servers are case-sensitive, so "Image.jpg" and "image.jpg" are different files
Part 3: How To Fix The Not Found Image 404 Error?
Fix 1: Check the Image name
The most common cause of a "404 not found image" error is an incorrect Image name. When a browser can't find an image at the specified location, it displays a broken image icon. Verifying the image path ensures the browser can locate and display the file correctly.
This fix is particularly effective for website owners who have recently moved content or reorganized their file structure.
How it helps:
- Ensures the browser is looking in the correct location
- Identifies any typos or formatting issues in the URL
- Confirms whether the image still exists at the specified path
- Helps maintain proper website organization
Steps to check and fix Image names:
Step 1: Right-click on the broken image and select "Copy Image name".

Step 2: Paste the URL into a new browser tab.
Check for these common URL issues:
- Misspellings in the Image name
- Incorrect file extension
- Missing or extra characters
- Wrong case sensitivity
Fix 2: Clear Browser Cache
Browsers store (cache) images locally to improve loading speeds. However, when images are updated or moved, the cached version might conflict with the new version, leading to "picture not found" errors. Clearing the cache forces the browser to fetch fresh copies of all images.
How it helps:
- Removes outdated image data from your browser
- Forces fresh download of current images
- Resolves conflicts between cached and updated images
- Fixes display issues caused by corrupt cache files
Steps to clear browser cache(Chrome):
Step 1: Press Ctrl+Shift+Delete (Windows) or Command+Shift+Delete (Mac). Select "Cached images and files".

Step 2: Choose the time range ""All time"". Click ""Delete data""
Firefox:
Step 1: Press Ctrl+Shift+Delete. Check "Cache".

Step 2: Select the time range "Everything". Click "Clear".
Fix 3: Use a Different Browser
Browser-specific issues can cause "404 page not found images" errors. Testing in multiple browsers helps identify whether the problem is browser-specific or a wider issue with the image or website configuration.
How it helps:
- Isolates browser-specific problems
- Verifies if the issue is universal
- Helps identify extension conflicts
- Tests different rendering engines
Steps to test in different browsers:

Open the webpage in alternative browsers (Chrome, Firefox, Safari, Edge)
If the image appears in one browser but not others:
- Clear cache in the problematic browser
- Disable browser extensions
- Update the browser to the latest version
If the issue persists across all browsers, try other fixes
Fix 4: Check File Permissions
Incorrect file permissions can prevent servers from accessing and delivering images, resulting in "image not found" errors. Proper permissions ensure both the server and users can access image files while maintaining security.
How it helps:
- Ensures server can read image files
- Maintains proper security settings
- Prevents unauthorized access
- Allows proper file serving
Steps to check and fix permissions:
Step 1: Access your web server via FTP or file manager. Locate the image file
Step 2: Check current permissions:
- Images typically need 644 permission
- Folders need 755 permission
To modify permissions:
Step 1: Right-click the file/folder. Select "Properties" or "Permissions".

Step 2: Set appropriate read/write access. Apply changes recursively if needed
Fix 5: Restore Backup Files
When images are accidentally deleted, corrupted, or modified incorrectly, restoring from a backup provides a quick and reliable solution to "not found image" errors. Regular backups are crucial for website maintenance.
How it helps:
- Recovers deleted or corrupted images
- Restores original file permissions
- Maintains image quality
- Preserves folder structure
- Saves time versus recreating content
Steps to restore backups:
Step 1: Access your website's backup system. Locate the most recent backup containing the missing images. Select the specific images to restore.
Step 2: Choose the restoration location. Verify permissions after restoration. Test the images on your website.
Part 4: Repair Photo Corruption Issues with Repairit
Say goodbye to frustrating "404 not found image" errors with Repairit Photo Repair, a cutting-edge solution for corrupted images. This robust tool expertly diagnoses and repairs a wide range of image corruption issues, ensuring seamless viewing and access to your valuable visual content.
Whether you're dealing with distorted, blurred, or completely inaccessible images, Repairit Photo Repair's advanced algorithms work tirelessly to:
- Repair damaged JPEG, PNG, TIFF, and other image file formats
- Fix corrupted image headers, data, and file structures
- Recover images from memory cards, hard drives, and other storage devices
- Resolve "picture not found" errors, broken links, and missing images
- Restore images affected by viruses, malware, or software glitches
- Batch repair functionality for efficient processing
Key Features:
- Repairs multiple image formats (JPEG, PNG, GIF, etc.)
- Fixes severely damaged or corrupted images
- Batch processing capability
- Preview before saving
- User-friendly interface
- High success rate in image recovery
Steps:
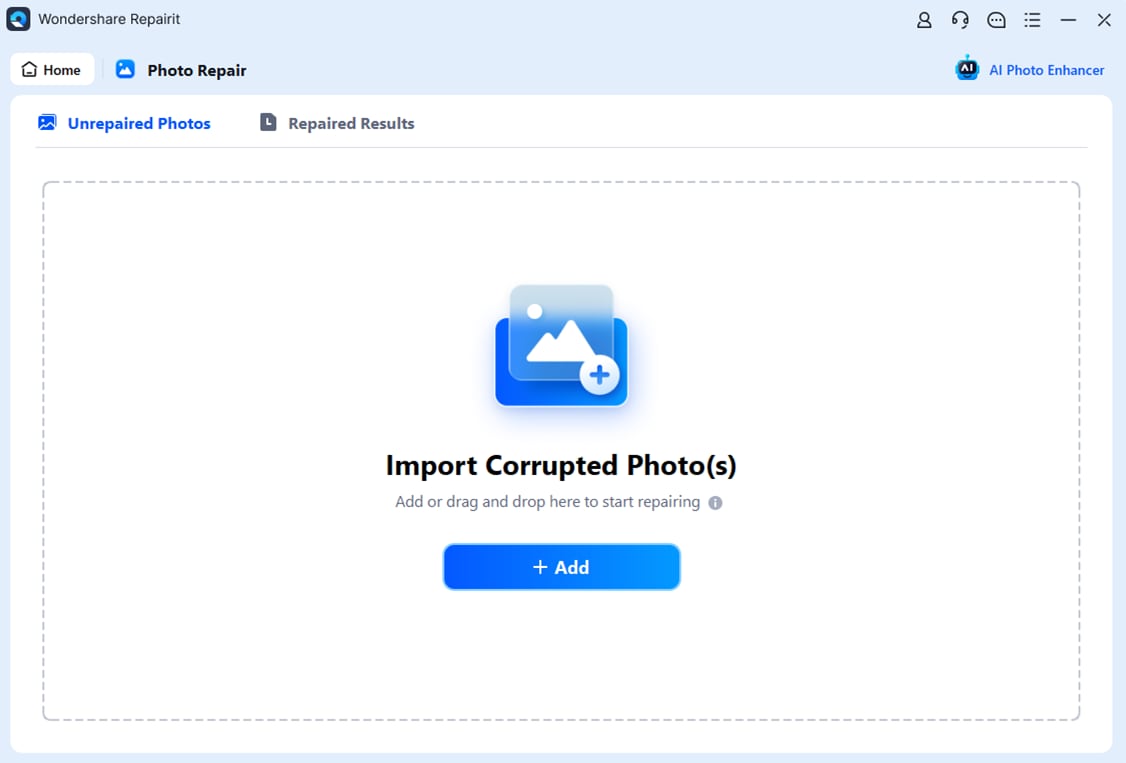
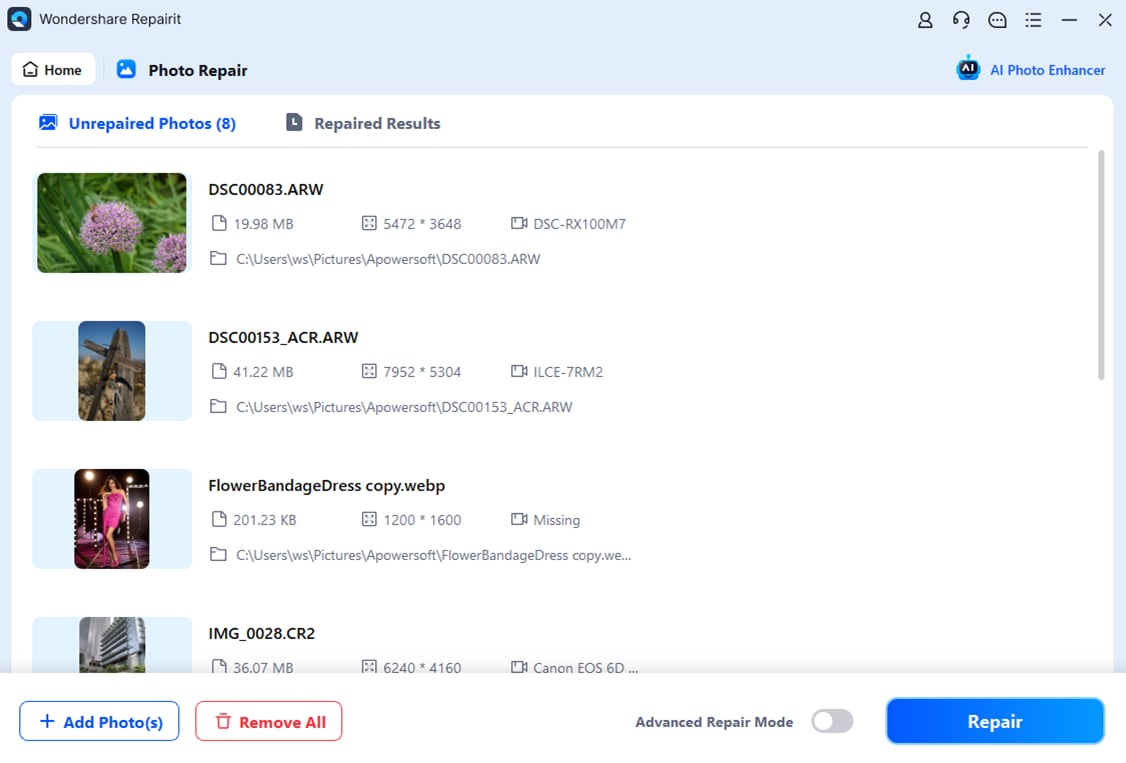
Step 1: Install Repairit Photo Repair. Launch the program and select "Photo Repair". Add corrupted image files.

Step 2: Click "Repair" to start the process.

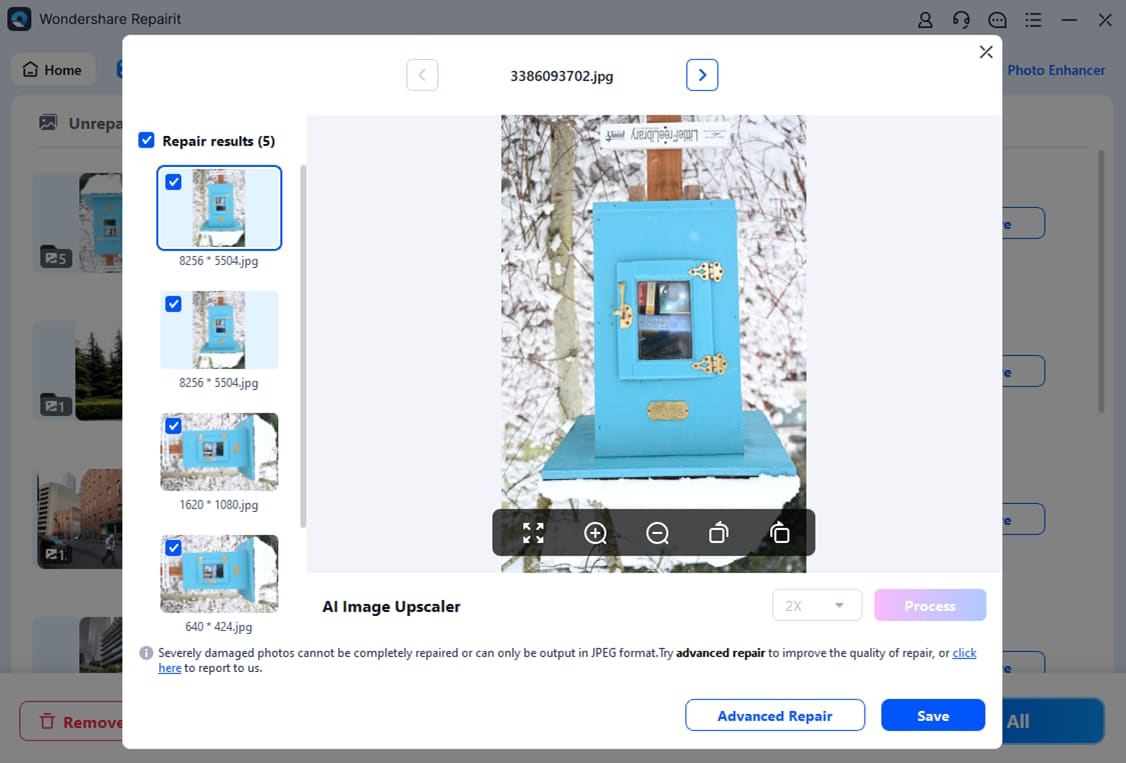
Step 3: Preview repaired images. Save recovered images to your desired location.

Fix Your Corrupted Photo Files Now

Conclusion
The "404 not found image" error may seem daunting at first, but it's usually fixable with the right approach. By following the steps outlined in this guide, you can resolve most "image not found" issues quickly and effectively. Remember to start with the simplest solutions, like checking URLs and clearing cache, before moving on to more complex fixes.
Maintaining regular backups and implementing proper image management practices can help prevent future "404 page not found images" errors. If you encounter corrupted images, tools like Repairit provide a reliable solution to recover and repair your valuable visual content.
With these knowledge and tools at your disposal, you can keep your website's images loading properly and provide a better user experience for your visitors.
FAQ
-
Q: Why do I keep getting "image not found" errors on my website?
Persistent "image not found" errors usually occur due to incorrect file paths, server configuration issues, or corrupted image files. Regular website maintenance, proper file management, and consistent backup practices can help prevent these errors. Check your Image names and server logs to identify patterns and address the root cause. -
Q: Can clearing browser cache fix all "404 not found image" errors?
While clearing browser cache can resolve many "not found image" issues, it's not a universal solution. If the error persists after clearing cache, the problem likely lies elsewhere, such as incorrect file paths, server permissions, or corrupted image files. Try other troubleshooting steps mentioned in this guide for a complete solution. -
Q: How can I prevent "picture not found" errors in the future?
Prevent future errors by implementing good practices: use consistent file naming conventions, regularly backup your images, verify file permissions, optimize image sizes, use proper HTML markup, and maintain updated links. Regular website maintenance and monitoring can help catch and fix potential issues before they become problems.


 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok