First impressions can either make or break your professional relationships. But what about the last impressions? That’s where an HTML email signature comes in!
Whether sending newsletters or contacting business partners, closing off your emails with a professionally designed signature leaves a lasting impression. It gives your brand an identity and promotes your services with every email.
Luckily, you don’t need to be an HTML expert to give your emails an identity. Various tools exist to create a free HTML email signature in seconds. This article will cover the five best free HTML signature generators and how to make your own signature in easy steps!
In this article
Part 1. Why Do You Need to Create an HTML Email Signature?
A well-designed HTML email signature gives your communications credibility. Precise details about your roles, social media profiles, and company website encourage people to interact with you. So, here’s why getting started with a free HTML email signature is an excellent idea:
- Professionalism: A thoughtfully designed email signature gives your emails a professional look. It’s a powerful way to show recipients you mean business.
- Branding: Consistency is critical to brand recognition. Adding logos, fonts, and brand colors to your email signature extends your brand’s identity.
- Instant Connection: An email signature offers quick access to essential details such as name, position, phone number, and website links. It helps recipients reach out effortlessly without having to dig for information.
- Subtle Marketing: By adding banners or social media icons, your email signature becomes an indirect and effective marketing tool. It can drive traffic to your latest campaign, blog post, or social feed.
- Building Trust: A signature with a professional photo and company details can build trust. Recipients are more likely to engage or respond positively.
Part 2. The 5 Best Free HTML Signature Generators Available
Now that you know why a well-designed email signature matters, let’s help you find the right tool to create one! We have gathered the five best free HTML email signature generators. Let’s explore these together!
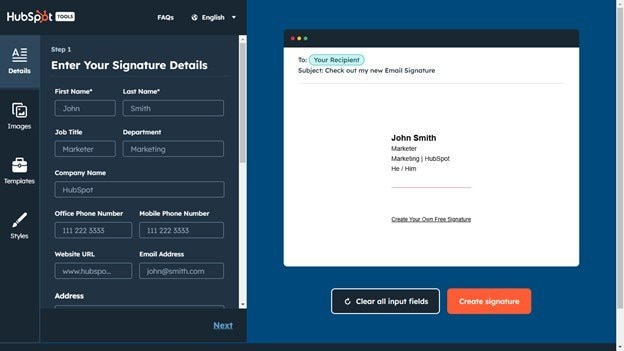
1. HubSpot Email Signature Generator

If you’re looking for a straightforward way to create a professionally designed email signature, HubSpot’s Free HTML signature maker can be your go-to! It’s a beginner-friendly tool that helps you create sleek email signatures with just a few clicks. You can fill in your personal and company details and add website links, logos, and pictures. It also allows styling your signatures with theme colors for text and links.
Key Features
- Six customizable templates with various professional styles.
- You can insert up to 4 social media icons and clickable links.
- It allows you to add custom calls-to-action or promotional add-ins.
- Mobile-responsive designs for a consistent appearance on all devices.
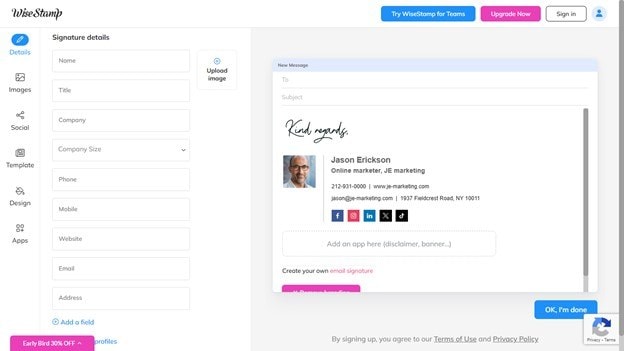
2. WiseStamp

If you’re a marketer looking to create customized, branded email signatures, WiseStamp is just the free HTML signature maker you need. Adding basic details, logos, pictures, and links is a given. But WiseStamp also lets you add clickable links for videos, app downloads, payments, job offers, and more. If you get the pro version, you can adjust all elements of the signatures to fit your needs.
Key Features
- It lets you add custom fields besides basic signature details.
- You can add multiple images to create logos or picture animations.
- It supports over 35 social links, including Facebook, LinkedIn, TikTok, etc.
- It lets you add styled sign offs, disclaimers, videos, app links, and more.
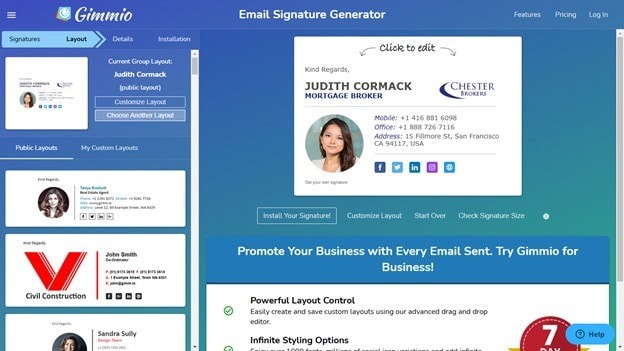
3. Gimmio

Gimmio is a popular platform for creating a free HTML email signature without much hassle. While the free version does not offer many customization options, the diverse free templates make up for it easily. To get started, you just need to select the preset layout from various themed options. Then, you can fill in your details, including a sign-off, personal and professional information, social links, and a logo.
Key Features
- It offers 50+ preset templates for easy customization.
- It supports multiple email platforms like Gmail, Outlook, and Apple Mail.
- You can copy or export the HTML code for manual installation.
- You can use the free trial to design multiple signatures in batches.
4. MySignature

MySignature.io allows you to create a free HTML email signature using its variety of free templates. Once you’ve selected a template, just answer questions about your information, and the tool will fill in the signature details automatically. If you’re active on multiple social platforms and want to add social links that are not limited to 3 or 4, MySignature has you covered.
Key Features
- It offers 100+ signature templates to get started quickly.
- It automatically fills in your signature details with a survey.
- It supports all major email clients, including Yahoo, Gmail, and Outlook.
- You can add eight social media links to your signature.
- Install by copying, exporting the source code, or using the extension.
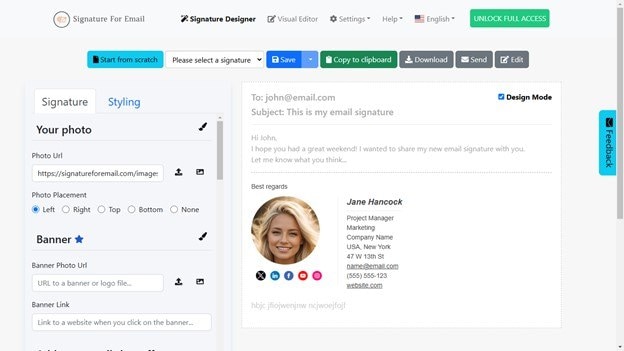
5. Signature for Email

Do you want a free HTML email signature generator that won’t hide most of the features behind a paid subscription? Then, you should check out Signature for Email. Although adding banners and calls to action is paid, the freedom to customize the signature style can easily compensate. You can adjust font style, icons, and disclaimer format and add multiple social links without hiccups!
Key Features
- It lets you upload your pictures using a URL.
- It provides icons to represent your address, email, contact, etc visually.
- It lets you insert up to five social media profiles with customized icons.
- It lets you save the signature online for future editing.
Comparing the Best Free HTML Signature Makers
Now that we have explored all the free HTML signature generators, here’s how to find the right one for your needs.
| Aspects | HubSpot | WiseStamp | Gimmio | MySignature | Signature for Email |
| Free Templates | Yes | Two free templates | Yes | Limited | No |
| Customization | Yes | Paid | Paid | Paid | Yes |
| Custom Fields | Yes | Yes | Paid | Paid | Paid |
| Social Media Linking | Up to four links | Up to five links | Based on links in the template | Up to eight links | Up to five links |
| Web Address | Yes | Yes | Yes | Yes | Yes |
| Banners | No | Yes | Based on the selected template | Paid | Paid |
| Call-to-Action | Yes | Yes | Yes | Paid | Paid |
| HTML Code Export | Copy source code | Yes | Yes | Copy source code | Yes |
Part 3. How to Create a Free HTML Email Signature: Step-by-Step Guide
All email signature generators work mostly the same. You can start with a template, input your details, customize, and export the signature. Let’s take the example of the Signature for Email to find out how to create an HTML signature online.
Step 1. Visit the Signature for Email website and register with the platform.
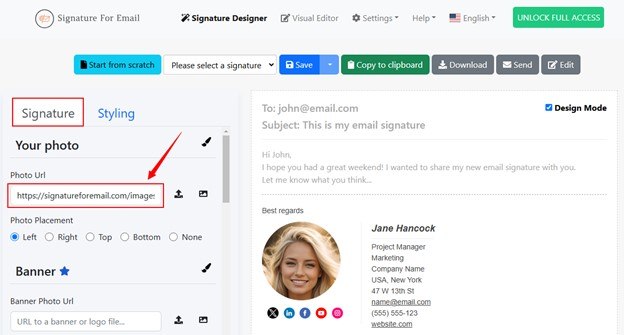
Step 2. Select the “Signature” tab to input your details. Copy your picture’s URL from an online platform or Google Drive. Then, paste it into the “Photo URL” field.

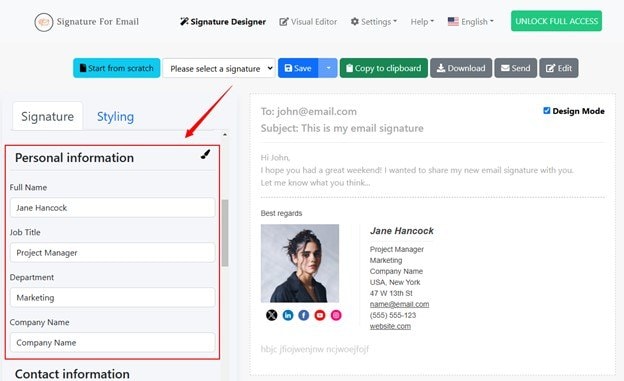
Step 3. Scroll down to “Personal Information”. Replace the mock details with your information. You can add your name, job title, department, and company name.

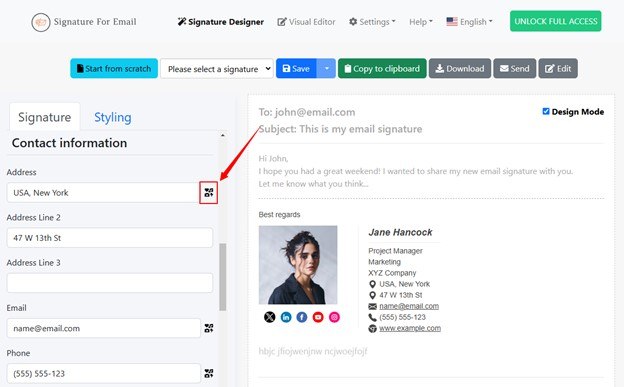
Step 4. Head to the “Contact Information” section. Add details of your address, email, phone number, and website. Click the “Icons” button to insert icons for visual information.

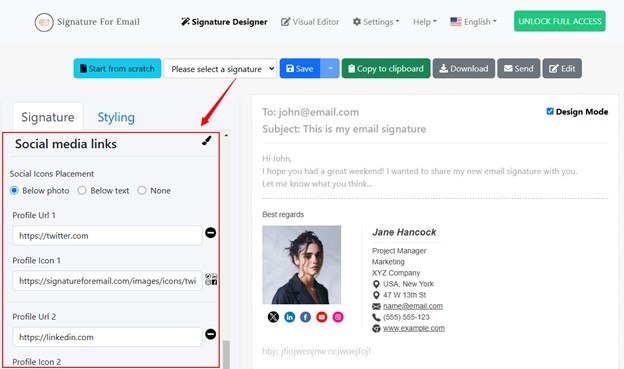
Step 5. Go to the “Social Media Links” section. Then, add the “Profile URL” to the respective field. Click the “Icons” button or paste a URL to customize the icon shapes.

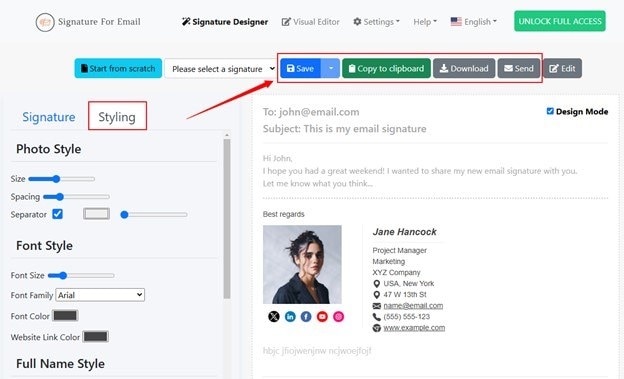
Step 6. Once you’ve added all the details, select the “Styling” tab. You can customize your signature photo, fonts, full name style, etc.
Step 7. After customization, install the signature using the options in the top menu. You can save, copy to the clipboard, download, or send the signature to a client.

Part 4. How to Fix a Corrupted Email Containing an HTML Signature?
So, you’ve created a free HTML email signature and are ready to embed it into your professional emails. But what if the email becomes corrupted or damaged? It will get stuck in your outbox or fail to open altogether.
But don’t worry! Repairit for Email can help you fix damaged emails in just a few clicks. It’s a professional email repair tool that works by fixing any corruptions with the PST and OST files. It works across all scenarios, including hard disk crashes, Outlook errors, or virus attacks.
Here are the main advantages of this powerful tool.
- Supports commonly used OST and PST email file formats.
- Repair multiple emails at once, saving you time and effort.
- Upload damaged emails without any size limits for repair.
- Preview repaired emails before saving them to ensure data recovery.
- Restore deleted emails, including their messages, folders, and calendars.
- Compatible with Windows and Mac operating systems.
Ready to fix your corrupted emails? Here’s how it works with Repairit for Email.
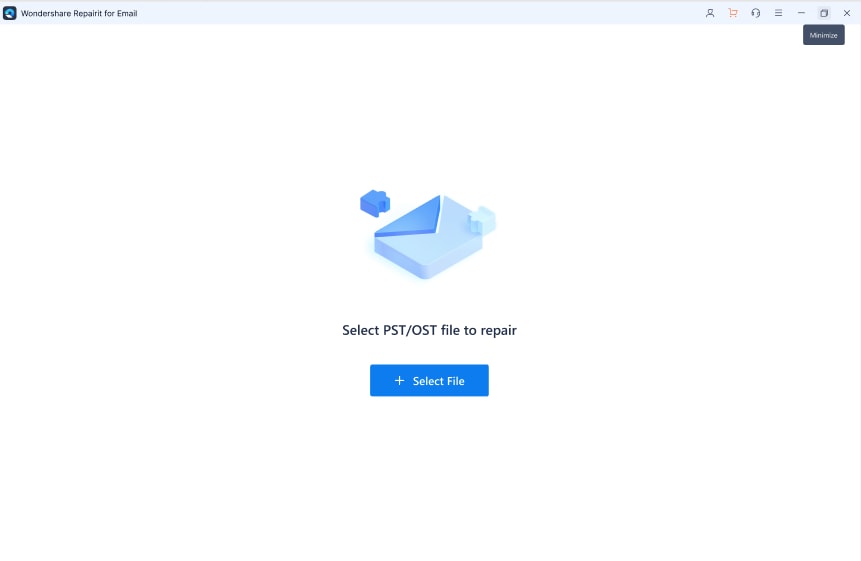
Step 1. Download and install Wondershare Repairit for Email. Launch it and click “Select File” to import the damaged PST/OST files.

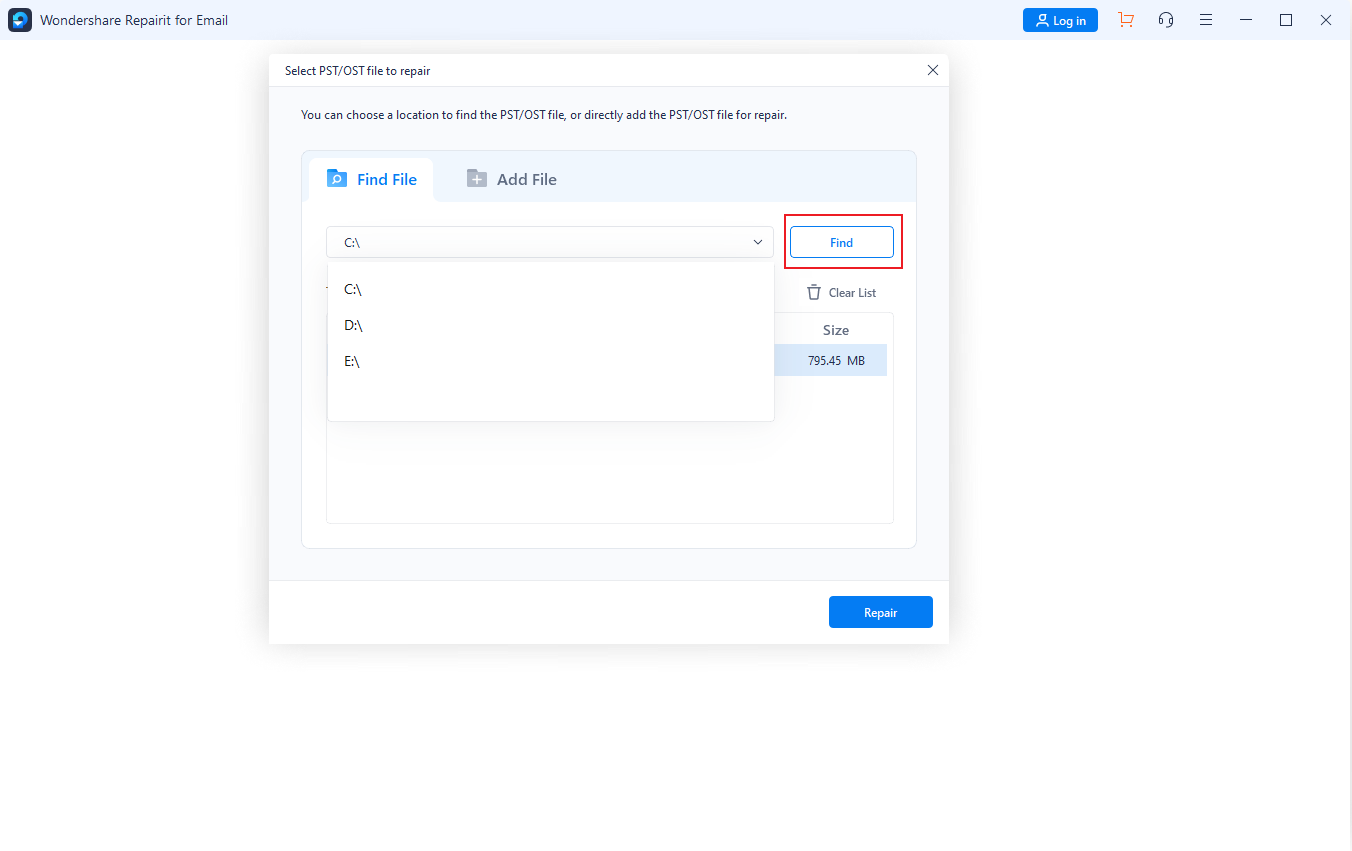
Step 2. Click “Find” from the new window to browse and select the corrupted files. Otherwise, click “Add File” to add the email directly from its location.

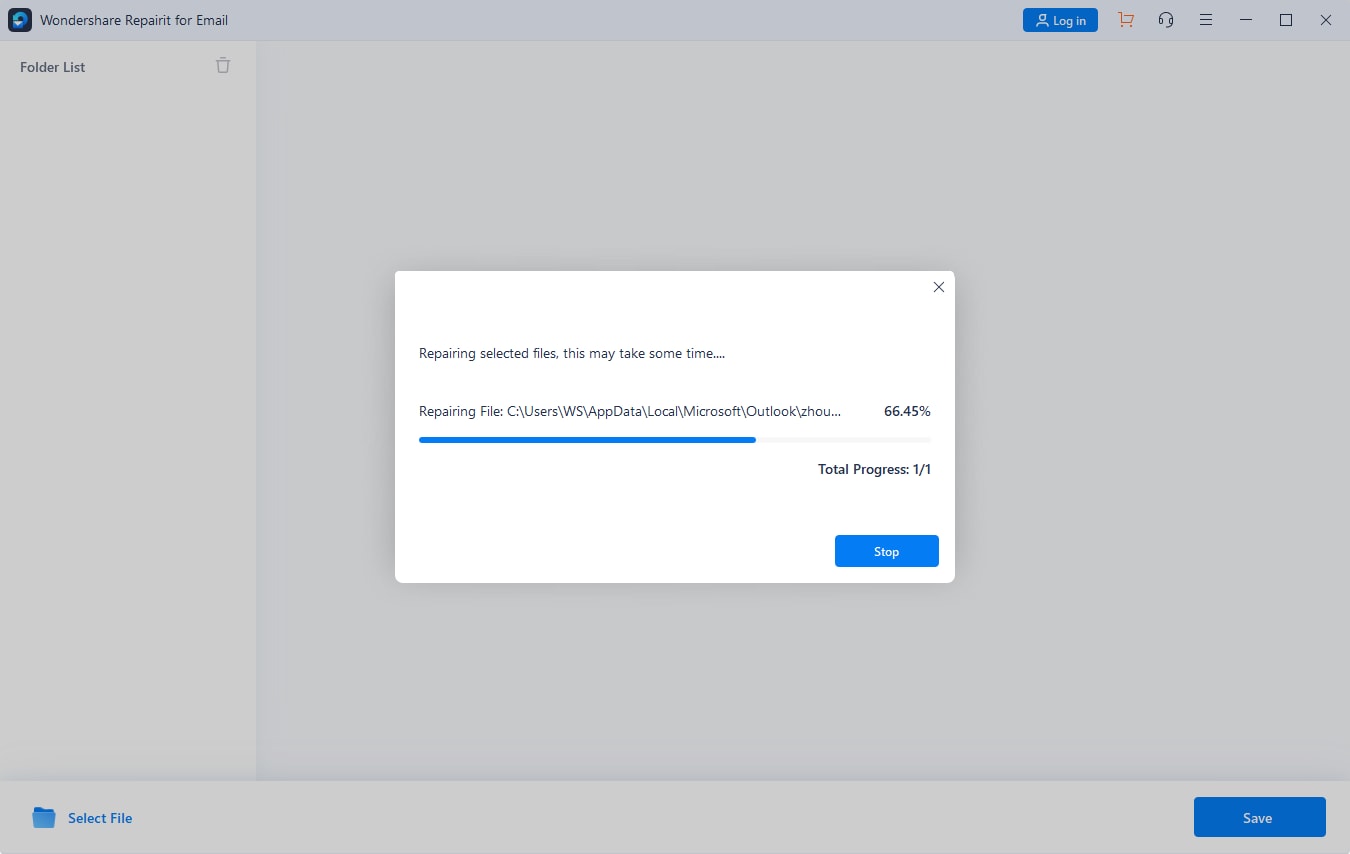
Step 3. Once you have added the email files, click the “Repair” button to start the repair process.

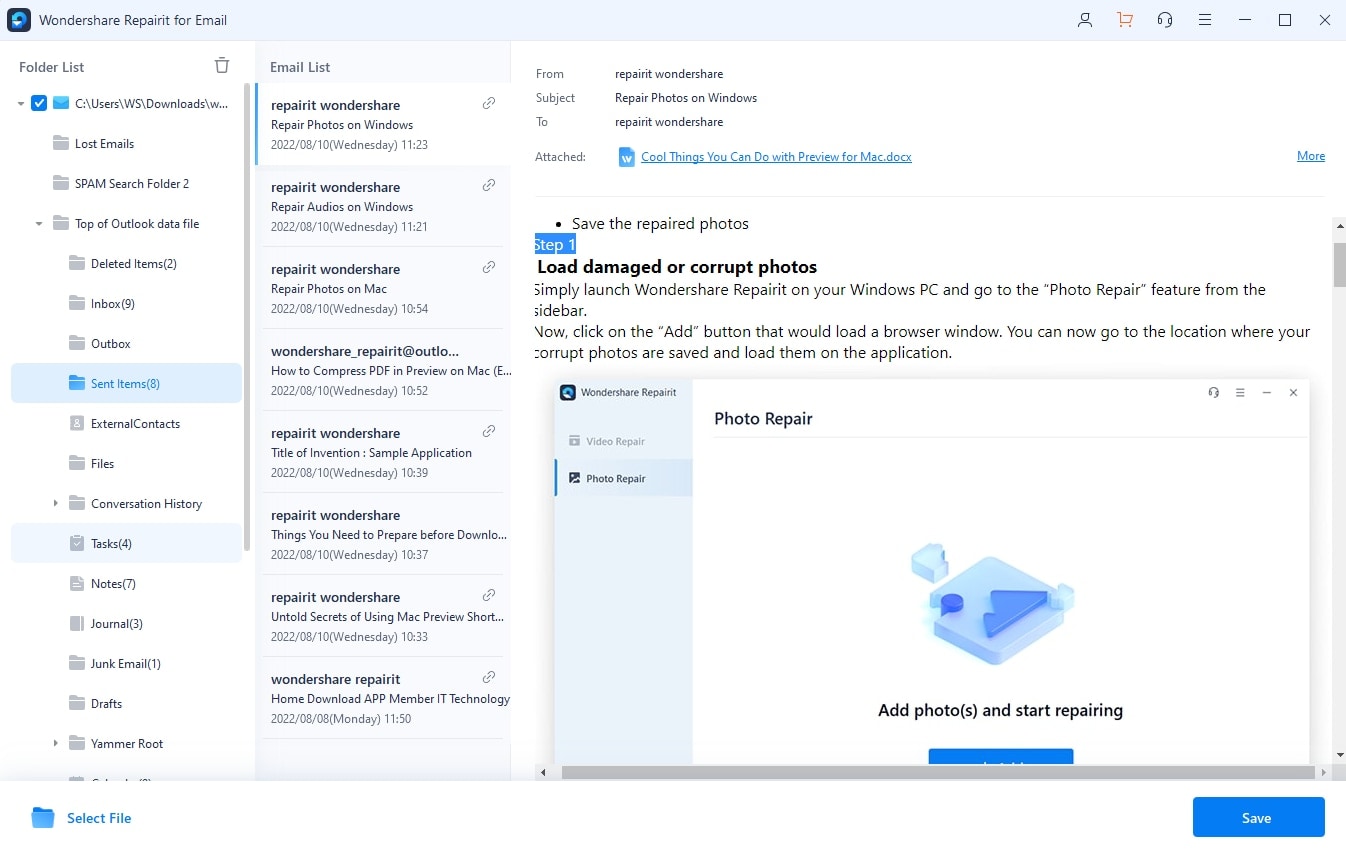
Step 4. Once the repair is complete, all the repaired emails are listed in the left panel. Double-click an email to preview it. Then, select your desired location to save it.

That's all. You have successfully repaired your damaged emails! Regardless of the reasons, Repairit makes fixing your damaged emails quick and efficient. Plus, you don’t need any technical skills or go through lengthy steps!
Fix a Corrupted Email Containing an HTML Signature

Part 5. Pro Tips for Creating the Best Free Email Signatures
Do you want to elevate your email signatures to a higher level of professionalism? Here are some tips for creating impactful signatures.
- Keep it Short: It’s compelling to think of signatures as a marketing tool. But to keep it more readable, avoid adding too much information, links, banners, or quotes.
- Less Styling is More: Stick to colors that align with your brand’s logo. Avoid the temptation to highlight important information with dramatic fonts.
- Use Simple Graphics: Too many graphics are overwhelming. Keep your signature sleek and simple. Your brand’s logo should be the only graphic element attracting recipients.
- Add Social Media Icons: Use social linking to increase traffic to your online profiles. Social media icons are also more compelling to click than simple URLs.
- Optimize it for Mobiles: Many people use mobile devices to view emails. Your signature should be compatible with smaller screens to avoid distorted text and elements.
Final Words
That’s all about our guide on creating a free HTML email signature! From the best tools to a step-by-step guide, we have everything covered. Use our guide to find the best email signature generator and create a professional signature that fits your needs.
If you encounter email corruption or have trouble opening an email, Repairit for Email has a powerful solution to fix it quickly! No technical skills are needed. Anyone can use it to fix damaged emails hassle-free.
FAQ
Q1. What is an HTML email signature?
An HTML email signature is a block of code with your personal and professional details formatted in HTML. These signatures are more visually appealing and showcase a professional layout with clickable links, logos, and icons.Q2. How do you get the HTML code of an email signature?
You can use an HTML signature generator to create a signature for your email. These tools allow you to export the source code of the signature for further editing and customization.Q3. How do I install an HTML email signature in different email clients
To install the HTML signature, copy/paste the generated code into your email client's “Signature” section. You can do it in Gmail via “Settings” and in Outlook through “File > Options.” However, in Apple Mail, the option is under “Preferences > Signatures.”


 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok