If you are a blogger, you might know that people are more attracted to photos on any website. These images contain a considerable weight that may affect a website's performance. Your website loads more due to these big-picture files. But now, you can improve your website performance by optimizing photos. And you can do it with any image optimizer online. This will affect page load times and website users' experiences. Now the question is which are the best image optimizers. To answer you, I have come up with an article highlighting how to optimize photos for the web.
In this article
Part 1. What Does Image Optimization Mean?
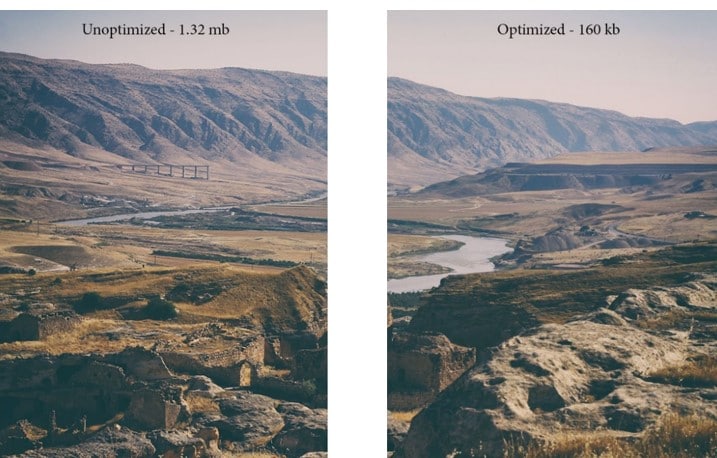
Image optimization refers to compressing images without compromising image quality. You can compress photos without losing quality using image optimization plugins and programs.

Part 2. What are the Benefits of Image Optimizers?
An Image optimizer plays a crucial role in creating and delivering high-quality images. Here are the benefits of image optimizers:
1. Efficient Compression
Image optimizers use advanced compression algorithms to reduce the file size of images. They analyze the image data and remove unnecessary information. They do it without affecting the visual quality.
2. Keep Image Details
A good optimizer preserves essential details and delicate nuances during image compression. It identifies and keeps crucial visual elements. It is to ensure the optimized image maintains the original image's quality.
3. Faster Loading Times
Image optimizers provide quicker page loads by lowering the size of picture files. Optimized images can be quickly sent and downloaded. Visitors can access the content faster. It reduces their chances of leaving the site.
4. Bandwidth Optimization
Optimized images reduce the bandwidth required to send them from the server to the user's browser. This is especially important for mobile users or visitors with limited internet connectivity.
Now you know the benefits of image optimizers. So, it's time to know some top image optimizers. So, keep reading this article!
Part 3. How To Optimize Images Online Using Image Optimizers?
Image optimization is essential for high-quality images on the web with quick loading times. Below are 12 free image optimizers that can help in enhancing a website's performance:
1. Squoosh
The first image optimizer online tool is Squoosh. Developed by Google, Squoosh is an intuitive online tool. It allows you to compress and compare image quality in real-time.

2. TinyPNG:
Another free image optimizer tool is TinyPNG. TinyPNG offers excellent compression with minimal loss in image quality. It is designed especiallyfor PNG images. It also provides a WordPress plugin for easy integration.

3. JPEG Optimizer
- Next, I have a JPEG Optimizer. It is a user-friendly online tool. It allows you to compress JPEG images without compromising their visual fidelity. You can adjust the compression level to find the perfect balance.

4.Optimizilla
Optimizilla is a web-based image optimizer that supports both JPEG and PNG formats. It offers a convenient slider to adjust the compression level and preview the real-time changes.

5. Kraken.io
Kraken.io gives lossless and lossy compression options for JPEG, PNG, and GIF images. It offers advanced features like resizing, cropping, and optimizing animated GIFs.

6. ImageOptim
ImageOptim is a free desktop application for Mac. It optimizes images by finding the best compression parameters. It supports various formats and also removes unnecessary metadata.

7. RIOT
RIOT (Radical Image Optimization Tool) is a Windows-based software. It allows you to optimize images in many formats. It offers a live preview of the optimization process and provides options for adjusting image quality and file size.

8. Compressor.io
Compressor.io is a web tool that supports various image formats, including JPEG, PNG, GIF, and SVG. It provides real-time compression previews. By using this image optimizer, you can compare the original and optimized versions.

9. Trimage
Trimage is a cross-platform image optimizer that focuses on lossless compression. It supports various formats and removes unnecessary metadata. This results in reduced file sizes without compromising image quality.

10. . ImageRecycle
ImageRecycle, the free image optimizer, offers batch image compression. It integrates with content management systems. It provides both lossless and intelligent lossy compression options.

11. GIMP
Here is one more image optimizer online tool for you. That’s the GNU Image Manipulation Program. GIMP is a powerful open-source image editing software. It includes image optimization features. It allows optimization by adjusting compression settings and selecting the appropriate file format.

12. Paint.NET
Paint.Net is a free image optimizer for Windows that offers plugins for optimizing images. These plugins provide options for compression, resizing, and other optimization techniques.

So, these are the top 12 image optimizers online thatreduce file sizes and improve your website's performance.
Bonus: 3 Tips For Image Optimization
It is crucial to optimize images for web performance to ensure a smooth and efficient browsing experience. And if you follow some tips, you can balance visual appeal and fast load times.
So, I am sharing the three tips that you need to follow to optimize the images properly:
- Select the Right File Format: Understand which file format is best for your image. For photographs or complex graphics, JPEG is generally suitable. For simple graphics or images with transparency, consider PNG. For small icons or logos, opt for SVG or WebP formats.
- Images Right Dimension: Scale your images to the desired dimensions before uploading them. Use image editing software or online tools to resize images according to your website's requirements. This step eliminates the need for browsers to resize the images, saving valuable loading time.
- Use Compression Techniques: Use compression techniques to reduce file sizes. Use lossless compression for graphics and lossy compression for photographs. Many image editing tools and online platforms provide options for adjusting compression levels.
Conclusion
This article showed how to optimize photos for the web. So, if you have a website and want to boost its performance, try the image optimizer online tools mentioned in this article.
FAQ
-
Q1: What is an Image optimization tool?
An Image optimization tool helps websites load more by optimizing pictures and photographs. -
Q2: How can I make my photographs as web-friendly as possible?
Here are the tips for online image optimization:
● When naming images, be clear.
● Think carefully about how to improve your alt qualities.
● Decide on your product angles and image sizing carefully.
● Scale down your photos. -
Q3: What picture is best for the web?
In most situations, 2500 pixels is ideal for expanding full-screen across a browser. If it has to fill the browser width, any image less than that can get chopped off or seem fuzzy. -
Q4: Why would you optimize photos for the web?
By optimizing your photos, you can guarantee a better user experience and meet user expectations.

 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok